검색결과 리스트
분류 전체보기에 해당되는 글 150건
- 2014.03.28 날짜 갖고 놀기
- 2014.03.27 클릭했을때 팝업창 + 팝업창 옵션
- 2014.03.26 URI 와 URL
- 2014.03.21 Hashmap과 ArrayList 사용법
- 2014.03.18 iframe, target 에 대해서[펌]
- 2014.03.17 getAttribute
- 2014.03.14 자바스크립트 option
- 2014.03.13 HEAD 에 들어가는 태그 (title, style, script, meta 태그)
- 2014.03.13 자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체
- 2014.03.12   &It &gy & "
글
날짜 갖고 놀기
'개발 > DB' 카테고리의 다른 글
| 해당 숫자에 몇건이 있는가? (0) | 2014.06.25 |
|---|---|
| 해당월의 마지막 날짜 구하는 쿼리 (0) | 2014.05.13 |
| TABLESPACE, TRUCATE (0) | 2014.04.07 |
| 실전에서!!! (0) | 2014.03.11 |
| ORACLE 이론 및 코딩하는방법 (0) | 2013.11.04 |
설정
트랙백
댓글
글
클릭했을때 팝업창 + 팝업창 옵션
<td bgcolor="ffffff" style="padding-right:2px; text-align:center"><a href="javascript:click();">LGU플러스</a></td>
<script>
function click()
{
window.open('/item/kch6.jsp','child','width=2000','height=1500',true);
}
</script>
====================================================================================================
팝업창 옵션 종료(yes나 no로 지정)
'개발 > 실전' 카테고리의 다른 글
| 원하는 순서 문자 변경 (0) | 2014.04.18 |
|---|---|
| 자바스크립트 현재 날짜 (0) | 2014.04.07 |
| URI 와 URL (0) | 2014.03.26 |
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
설정
트랙백
댓글
글
URI 와 URL
URI와 URL의 차이점!
URI는 Uniform Resource Identifier 의 약자로, 필요로 하는 자원(파일 등)의 위치 정보를 기술하는 데 사용한다.
일반적으로 알고있는 URL과의 차이점은 프로토콜, 주소, 포트 번호를 제외한 경로만을 표시한다는 것이다.
URL 예 : http://localhost:8080/jsp/book/index.jsp
URI 예 : /jsp/book/index.jsp
'개발 > 실전' 카테고리의 다른 글
| 자바스크립트 현재 날짜 (0) | 2014.04.07 |
|---|---|
| 클릭했을때 팝업창 + 팝업창 옵션 (0) | 2014.03.27 |
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
| getAttribute (0) | 2014.03.17 |
설정
트랙백
댓글
글
Hashmap과 ArrayList 사용법
HashMap 대한 사용법을 간단하게 적고자 한다.
먼저 HashMap은 key와 value 쌍으로 이루어 지게 된다.
key와 value의 자료형을 정해서 사용할 수 있다.
설명에서는 key와 value 둘다 String으로 정하겠다.
HashMap<String, String> map = new HashMap<String, String>();
HashMap 객체를 하나 생성한다.
먼저, 데이터를 넣는 방법이다.
map.put("이름", "김경태");
map.put("나이","28살");
map.put("직업","게이머");
....
이렇게 쭉~ 입력 할 수 있다.
이제 데이터를 빼오는 방법이다.
String name = map.get("이름");
String age = map.get("나이");
String job = map.get("직업");
Map 은 한번 사용하기 시작하면 편하기 때문에 자주 사용된다.
그러나 Map의 구조를 자세히 공부해 보면 알겠지만 남용하게 되면 좋지 않다.
====================================================================================================
ArrayList는 List를 상속받은 클래스 이며
list에는 여러가지 종류가 있지만 내가 자주 사용하는 ArrayList에 대한 설명을 적겠다.
ArrayList<Integer> list = new ArrayList();
먼저 위와 같이 객체를 하나 생성한다.
<Integer> 이 것은 list안에 정수형 데이터를 넣겠다는 것이다.
먼저 list에 데이터를 넣는 법은 add 메소드 이다.
list.add(10);
list.add(20);
list.add(30);
이렇게 하면 차례대로 list 에 10, 20, 30 순서대로 데이터가 입력된다.
이제 list 에 있는 데이터를 가져오는 방법인데 바로 get이다.
list는 데이터를 가져올 때 index를 사용하며 처음 시작값은 0이다.
int a = list.get(0);
int b = list.get(1);
int c = list.get(2);
변수 a, b, c에 어떤 것들이 들어가는지 알 수 있을 것이다.
순차적으로 입력되기 때문에 반복문을 사용하면 차례대로 데이터를 가져올 수 있다.
====================================================================================================
HashMap과 ArrayList는 각각 어떻게 사용하는지 알 것이다.
이제 같이 사용해보자.
먼저 ArrayList를 안에 HashMap이 입력 되도록 선언하자.
ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>();
이렇게 하면 ArrayList안에 String(key), String(value) 쌍인 HashMap을 집어 넣을 수 있다.
이제 HashMap을 두개 생성하고 데이터를 넣어보자.
HashMap<String, String> personMap1 = new HashMap<String, String>();
map.put("이름", "김경태");
map.put("나이", "28");
map.put("직업","게이머");
HashMap<String, String> personMap2 = new HashMap<String, String>();
map.put("이름", "이아영");
map.put("나이", "28");
map.put("직업","디자이너");
이렇게 두개의 HashMap객체를 먼저 만들어 놓았던 ArrayList에 넣어보자.
list.add(personMap1);
list.add(personMap2);
이렇게 하면 ArrayList의 객체 list에 두개의 HashMap이 들어가 있게 된다.
이제 빼서 사용해보자..
HashMap<String, String> takeMap1 = (HashMap<String,String>)list.get(0);
String name1 = takeMap1.get("이름");
String age1 = takeMap1.get("나이");
String job1 = takeMap1.get("직업");
HashMap<String, String> takeMap2 = (HashMap<String,String>)list.get(1);
String name2 = takeMap2.get("이름");
String age2 = takeMap2.get("나이");
String job2 = takeMap2.get("직업");
'개발 > 실전' 카테고리의 다른 글
| 클릭했을때 팝업창 + 팝업창 옵션 (0) | 2014.03.27 |
|---|---|
| URI 와 URL (0) | 2014.03.26 |
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
| getAttribute (0) | 2014.03.17 |
| 자바스크립트 option (0) | 2014.03.14 |
설정
트랙백
댓글
글
iframe, target 에 대해서[펌]
HTML5 로 넘어 오면서 frameset(프레임셋) 이 사라졌습니다.
예전엔 홈페이지 레이아웃을 프레임으로 많이 만들었습니다. 요즘은 노프레임 이 대세라죠.
프레임은 한페이지를 여러 페이지로 나누어서 각각 불러오는 것이고,
노프레임은 한페이지가 하나인 페이지, 즉 변하지 않는 부분도 똑같이 만들어주어
각각의 페이지에 넣어 주는것 입니다. 페이지마다 독립적으로 만들 수 있죠.
서론이 너무 길었네요, 이번 포스팅은 iframe(아이프레임)에 관한 내용 입니다.
어떤 분은 iframe 쓰는걸 싫어 하시기도 합니다만, 그분들도 iframe을 알고 계시니까..
iframe 에 대해 정리해 보겠습니다.
iframe ( inline frame 의 약자 )
단어뜻으로 inline(그때마다 즉시처리하는, 일렬로 늘어선) frame(틀,뼈대,안경테) 라고 합니다.
필요한 것만 뽑아보면 '그때마다 즉시처리하는 틀' 이 되겠네요^^
페이지의 어디에서건 요놈만 사용하면 다른 문서를 불러와 보여지게 할 수 있습니다.
<iframe src="문서,주소"></iframe> 으로 쓰이며,
src="문서,주소" name="이름" width="가로(픽셀)" height="높이(픽셀)"
marginwidth="iframe 밖의 좌우여백(픽셀)" marginheight="iframe 밖의 상하 여백(픽셀)"
vspace="iframe 안의 좌우여백(픽셀)" hspace="iframe 안의 상하 여백(픽셀)"
scrolling="auto(yes,no)" - 스크롤 자동생성(생성,생성안함)
frameboder="yes(no) or 1(0)" - 경계선 보임(안보임)
등의 속성이 있습니다. 많네요.. 이런게 있다 라고알고 계시면 되고, 필요한것만 쓰시면 됩니다.
테스트를 위해 페이지를 만들겠습니다.
파일 이름 - iframe.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>아이프레임(iframe)</title>
<style type="text/css">
a{text-decoration:none; font-weight:bold;color:#ffffff;} - 링크부분 글자모양 없음, 글자굵게, 흰색
#menu{float:left; width:100px; height:200px; background-color:#666666; text-align:center;}
- 왼쪽정렬,가로 100px, 세로(높이) 200px, 배경색 #666666 글자 가운데로~
</style>
</head>
<body>
<div id="menu">
<p><a href="http://sonjjy.blog.me" target="ppp">내 블로그</a></p>
<p><a href="http://cubenix.blog.me" target="ppp">회사블로그</a></p>
<p><a href="iframe_test.html" target="ppp">아이프레임</a></p>
</div>
<div>
<iframe src="http://www.ib2b.co.kr" width="400" height="200" name="ppp" frameborder="0"></iframe>
- 아이프레임 주소는 src, 가로크기 400px, 세로(높이) 200px, 이름은 ppp, 경계선은 보이지 않음
</div>
</body>
</html>
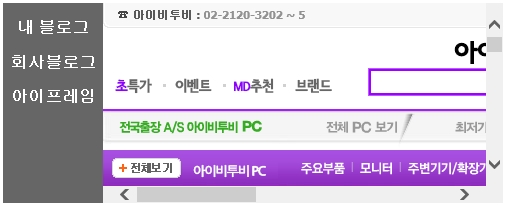
<아무것도 누르지 않았을 때>
iframe 의 지정된 주소(src)로 첫 페이지를 보이게 합니다.

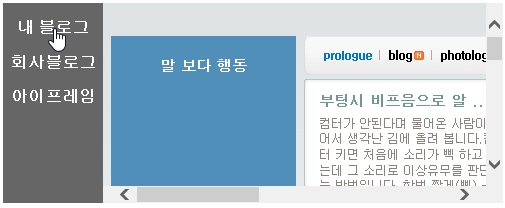
<내 블로그 클릭시>
menu 라는 이름의 div 에서 <a>태그를 이용하여 링크를 만들었습니다.
링크를 클릭 했을때 어디로 가느냐!! target 입니다!!
<p><a href="http://sonjjy.blog.me" target="ppp">내 블로그</a></p>

잠깐만요~ target 좀 알고 가실께요~
메인 페이지에서 링크시 target 은 어디로 보낼지를 결정 합니다.
위 iframe 은 이름을 정해 주었습니다. name="ppp" 고로 이 iframe의 이름은 ppp.
클릭 했을때 iframe 상에서 보여지게 하려면, iframe 으로 보내야 하겠죠.
그럼 target 은 어디로?? 넵 ppp 로 보낼꺼라고 지정합니다.
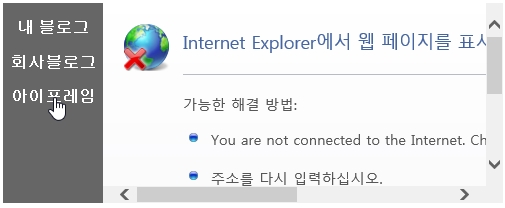
<아이프레임 클릭시>
아이프레임을 클릭했더니.. 웹페이지가 나오지 않습니다.
<p><a href="iframe_test.html" target="ppp">아이프레임</a></p>
이유는 "iframe_test.html" 이라는 웹페이지가 없기 때문이죠.
페이지를 만들어 불러와 보겠습니다.
파일 이름 - iframe_test
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>아이프레임(iframe)</title>
<style type="text/css">
a{text-decoration:none; color:#990000;} - 링크영역 <a> 글자모양 없음, 색깔은 #990000
</style>
</head>
<body>
<p>아이프레임 테스트 입니다.</p>
<p>이 페이지가 보이면 성공</p>
<p>페이지를 불러오는 아이프레임</p>
<p>고객님 잘되서 당황스러우시죠~</p>
<p><a href="iframe.html" target="_parent">첫 화면으로</a></p>
</body>
</html>
같은 폴더 안에 두개의 파일을 두어야 합니다.
파일 위치를 불러올때는 그위치가 정확해야 합니다.
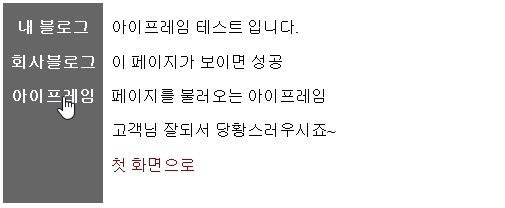
<파일 생성 후 실행>

클릭시 잘 보입니다~!! 아이프레임은 이런식으로 불러와 보이게 됩니다.
근데.. 스크롤이 없네요??!!
iframe 의 스크롤은 iframe의 설정값(widht,height) 보다 클때 자동으로 나타납니다.
이것을 설정해 주는것이 scrolling 이며
"auto" 는 기본값, "yes"는 스크롤 보이고, "no"는 스크롤이 보이지 않습니다.
자 그럼 또 하나의 target !!
<p><a href="iframe.html" target="_parent">첫 화면으로</a></p>
서브페이지 iframe_test.html 의 target.
서브페이지는 메인페이지에서 보이며 메인페이지 내에 존재합니다.
페이지 내의 링크를 어떻게 보여주느냐! 이것의 처리를 target 이 합니다.
"_blank" - 링크를 클릭 했을시 나타내어질 내용이 새창으로 보여 집니다.
"_self" - 링크를 클릭 했을시 현재페이지에 그대로 보여집니다. (설정하지 않은 기본값과 같습니다.)
"_top" - 메인페이지 내용을 무시하고, 링크 클릭시 보여질 화면만 전체에 보여집니다.
"_parent" - 메인 페이지의 내용은 그대로이며, 프레임설정 영역에서만 링크된 내용이 보여집니다.
target 속성을 바꿔 보시며 샐행 하시면 좀더 이해가 쉬울 듯 합니다.
페이지를 불러와서 불러온 페이지안의 링크를 필요한 방법으로 쓰시면 됩니다.
----
한번더 정리 합니다.
페이지 내에 다른 파일이나 주소를 불러올 때 쓰며,
<iframe src="문서,주소"></iframe> 의 형식을 갖고,
iframe 에 name 을 준 후, 링크될 파일이나 주소를 target="아이프레임 이름" 으로 iframe 에 보냅니다. 서브페이지를 불러올 때 서브페이지 내의 링크는 target 의 속성으로 결정 합니다.
자주 쓰이지는 않지만 알아두어야 할 iframe 이었습니다.
[출처] HTML iframe ( 아이프레임 )|작성자 비니파
'개발 > 실전' 카테고리의 다른 글
| URI 와 URL (0) | 2014.03.26 |
|---|---|
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| getAttribute (0) | 2014.03.17 |
| 자바스크립트 option (0) | 2014.03.14 |
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
설정
트랙백
댓글
글
getAttribute
getAttribute 는 특정 요소노드 내에서 특정 한 속성값을 가져오는 메소드이다.
var para = document.getElementById("홍길동");
var title = para.getAttribute("title")
위의 소스를 보면
첫 번째 줄에는 "홍길동"이라는 id를 가진 요소노드를 불러와 para라는 객체를 만들어 저장하고
두 번째 줄에는 para내 객체에서 "title" 이라는 속성노드의 값을 title이라는 변수에 저장하는 것이다.
(소스)
function Func2() {
var paras = document.getElementsByTagName("ul");
for (var i=0;i<paras.length ;i++ ) { alert(paras[i].getAttribute("id")); }
}
window.onload=Func2;
소스 설명을 하자면 문서내에서 <ul>태그들을 불러와 paras라는 변수에 저장하고 (만약 <ul>태그가 여러개면 paras는 1차원 배열 변수가 될 것이다.)
그렇게 생성된 paras[0..1..2...]라는 객체 변수들이 가진 속성노드 중 id가 가진 속성값을 for문을 이용해 대화상자를 띄워 출력시키라는 소스이다.
(<ul>태그가 여러개라면 대화상자가 갯수만큼 차례로 뜨게 될 것이다.)
(출력화면)

문서내 <ul>태그는 하나 뿐이었고, 그 <ul>의 id라는 속성에는 "purchases" 라는 속성값이 있다는 것을 알 수 있다.
[출처] 강좌 2일차 : getAttribute|작성자 주옥단편
'개발 > 실전' 카테고리의 다른 글
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
|---|---|
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
| 자바스크립트 option (0) | 2014.03.14 |
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
| 자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체 (0) | 2014.03.13 |
설정
트랙백
댓글
글
자바스크립트 option
document.form.formname.options[0]=new Option('text값1','value값1');
document.form.formname.options[1]=new Option('text값2','value값2');
document.form.formname.options[2]=new Option('text값3','value값3');
다음과 같은거임!!
<option value="value값1"> text값1 </option>
<option value="value값2"> text값2 </option>
<option value="value값3"> text값3 </option>
[출처] JAVASCRIPT - new Option();|작성자 메멘토
넷스케이프 내비게이터 3.0붜는 자바스크립트에서 옵션 메뉴를 만들 수 있는 생성자 함수 Option()을 제공하기
시작하였다. 이 함수를 이용하면 자바스크립트에서 동적으로 옵션 메뉴가 만들어지게 되는 것이다.
option_name = new Option([optionText, optionValue, defaultSelected, selected[)
여기에서 optionText는 옵션 메뉴에 나타나는 문자열을 가리키고, optionValue는 이 옵션 메뉴를 선택했을 때 리
턴되는 값을 가리키게 된다.
EX :
<HTML>
<HEAD>
<TITLE>자바스크립트 테스트</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function appendOption1(form) {
var option1 = new Option("Option1", "1st_option", true)
form.test_select.options[1] = option1
}
function appendOption2(form) {
var option2 = new Option("Option2", "1st_option")
form.test_select.options[2] = option2
}
// 자바스크립트 끝 -->
</SCRIPT>
</HEAD>
<BODY>
<H1> 옵션 메뉴 추가 </H1><P>
<FORM>
<SELECT NAME="test_select" SIZE=5>
<OPTION VALUE="option_existed"> Option0
</SELECT><P>
<INPUT TYPE="button" VALUE="append Option1" onClick="appendOption1(this.form)">
<INPUT TYPE="button" VALUE="append Option2" onClick="appendOption2(this.form)">
</FORM>
</BODY>
</HTML>
<옵션 메뉴 삭제하기>
리스트 박스에서 옵션 메뉴를 삭제하는 것은 매우 간단하다. 삭제하고 싶은 곳에 있는 옵션 메뉴 값을 null로
만들어 버리게 되기 때문이다. 예를 들어 첫 번째 옵션 메뉴를 삭제 하고 싶다면 다음과 같이 하면된다.
selectName.options[0] = null
<옵션 메뉴 선택 상태 바꾸기>
현재 리스트 박스에 잇는 옵션 메뉴 중에서 현재 선택되어 있는 것을 바꾸는 방법에 대해 살펴보자. 먼저 오직
한 가지만 선택하는 단일 선택의 경우에는 다음과 같이 select 객체의 selectedIndex 값을 바꾸어주면
선택된 옵션 메뉴가 바뀌게 된다.
selectName.selectedIndex = I
두 번째로 MULTIPLE 속성을 사용하여 다중 속성으로 설정되어 있는 경우에는 옵션 객체의 selected 특성을
바꾸어 주면 된다. 예를 들어 i번째 옵션 메뉴가 선택되도록 만들고 싶다면 다음과 같이 하면된다.
selectName. options[i].selected = true
'개발 > 실전' 카테고리의 다른 글
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
|---|---|
| getAttribute (0) | 2014.03.17 |
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
| 자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체 (0) | 2014.03.13 |
|   &It &gy & " (0) | 2014.03.12 |
설정
트랙백
댓글
글
HEAD 에 들어가는 태그 (title, style, script, meta 태그)
HTML 핵심, 요소(Element)
html기초에서 html핵심은 요소(element)라고 했는데요
이 요소는 태그로 이루어져 있어요.
요소를 구체적으로 나누어 보면, 아래처럼 구성됩니다.
|
<태그 속성="속성값">내용 </태그>
<태그 속성='속성값'>내용 </태그>
* 겹따옴포, 홑따옴표 모두 가능.
예 : <table width="100"> </table> 표를 만드는 태그 table에, 넓이를 지정하는 태그 속성 width, 속성 값 100을 지정했습니다.
<a href="right.htm">페이지 오른쪽</a>
|
head 에 들어가는 태그 (title, style, script, meta 등)
|
<title> 문서의 제목을 넣는 태그 |
말 그대로 문서의 제목을 나타내 줍니다. 본문에는 나타나지 않습니다.
대신, 브라우저 툴바 상단이나, 검색할 때 이 title이 제목으로 나옵니다.
제목은, 하나 이상을 쓸 수 없어요..
<title> </title>은 <head> 영역에만 들어갈 수 있어요.
사용 예:
|
<html> 지구별 안내서 홈페이지에 오신 것을 환영합니다 |
<title>실행 화면
(빨간 원으로 표시한 부분이 title 영역이 나오는 부분)
|
<style> style 정보(글꼴, 색상, 너비, 높이 등) 를 규정하는 태그 |
주로, css문서에서 사용 됨.
style 태그는 3가지 방식으로 넣을 수가 있어요.
1. Inline 스타일(style이 태그 속성처럼 사용된 예)
|
<html> 지구별 안내서 홈페이지에 오신 것을 환영합니다 |
2. Internal 스타일(style이 태그처럼 사용된 예)
|
<html> </head> 지구별 안내서 홈페이지에 오신 것을 환영합니다 |
3. External (외부로 연결해 사용된 예)
㉠확장자 .css로 저장 (예:test.css)
|
|
㉡확장자 .htm으로 저장(예:main.htm)
|
<html> </head> 지구별 안내서 홈페이지에 오신 것을 환영합니다 |
<style>태그 실행 화면
|
<script> 자바스크립트 같은 다른 프로그래밍 언어를 연결시키는 태그 |
그래서, 이 스크립트를 브라우저에서 어떻게 번역해야 할지를 알려 줍니다.
<script>태그는 <head>영역과 <body>영역에 모두 올 수 있어요.
(다만 실행 순서의 차이가 있는데, 다른 자원이 모두 로드된 후 자바스크립트가 실행되길 바라면 </body> 바로 위에 위치시킴)
자바스크립트(Javascript)는 두 가지 방식으로 넣을 수가 있는데요.
1. html 문서에 자바스크립트 끼워넣기(head 영역 안에)
|
<html> <script type="text/javascript"> alert('안녕하세요'); 지구별 안내서 홈페이지에 오신 것을 환영합니다 |
html 문서에 자바스크립트 끼워넣기(body 영역 안에)
|
<html> 지구별 안내서 홈페이지에 오신 것을 환영합니다 <script type="text/javascript"> alert('안녕하세요'); |
2. 외부로 자바스크립트 연결
㉠ 자바스크립트 파일을 확장자(.js)로 저장
예(test.js)
|
|
㉡ 확장자 .htm으로 저장(예: main.htm)
|
<html> <script type="text/javascript" src="test.js"></script> 지구별 안내서 홈페이지에 오신 것을 환영합니다 </script> |
<script> 태그 실행 화면
|
<link> 외부 자료를 연결시키는 태그 |
위 <style>에서 외부로 자바스크립트 연결 편에서 본 것처럼 link 태그는
대부분, style sheet를 연결시키기 위해 사용합니다.
<link> 태그는 <head>영역에만 올 수 있어요.
사용 예: <style>-external 참조.
|
<meta> 정보에 대한 정보를(metadata) 알려주는 태그 |
페이지에는 표시되지 않고, 브라우저와 검색엔진에게만 읽힙니다.
문서에 대한 설명이나, 검색 엔진 키워드, 저자, 다른 메타테이터 등을 표시합니다.
description : 문서에 대한 설명
keywords : 검색어
charset : character set의 약자로, 문서 부호처리 방식을 표시함.
UTF-8 이 가장 일반적임
HTML4 : <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 라고 표시.
HTML5: <meta charset="UTF-8"> 라고 표시
meta 태그 위치는 항상 <head> 사이에만 옵니다.
사용 예:
|
<head> |
출처 : http://aboooks.tistory.com/42
'개발 > 실전' 카테고리의 다른 글
| getAttribute (0) | 2014.03.17 |
|---|---|
| 자바스크립트 option (0) | 2014.03.14 |
| 자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체 (0) | 2014.03.13 |
|   &It &gy & " (0) | 2014.03.12 |
| document.getElementById (0) | 2014.03.12 |
설정
트랙백
댓글
글
자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체
screen 객체는 화면의 정보를 알려주므로 화면의 상태에 따라 처리해야 하는 작업이 다를 경우 사용한다.
형식) window.screen. 속성
screen.속성
----------------- screen 속성 -------------------
○ availHeight
- 작업 표시줄을 제외한 화면의 높이를 픽셀 값으로 표시
○ availWidth
- 작업 표시줄을 제외한 화면의 너비를 픽셀 값으로 표시
○ availTop
- 화면 표시 영역의 y 좌표 표시
○ availLeft
- 화면 표시 영역의 x 좌표 표시
○ height
- 화면의 높이를 픽셀 값으로 표시
○ width
- 화면의 너비를 픽셀 값으로 표시
○ colorDepth
- 컴퓨터에서 사용하고 있는 컬러 수를 표시
○ pixelDepth
- 화면의 컬러 해상도를 표시(넷스케이프 네비게이터용)
-------------------------------------------
[document 객체]
document 객체는 자바스크립트에서 가장 많이 사용하는 객체로 HTML 문서에 대한 정보와
문서에 포함된 객쳉 대한 정보를 갖는다.
형식) document.속성
document.메소드
----------------------- document 객체의 속성 ------------------------
+_+_+_+_+_+_+_+_+_+_ 색상 지정 +_+_+_+_+_+_+_+_+_+_+_
○ bgcolor
- 문서의 배경색 지정
○ fgcolor
- 문서의 글자색, 선색 지정
○ linkcolor
- 링크 문자색 지정
○ vilinkcolor
- 방문한 링크 문자색 지정
○ alinkcolor
- 선택 중인 링크 문자색 지정
+_+_+_+_+_+_+_+_+_+_+ 웹 문서와 관련된 정보 +_+_+_+_+_+_+_+_+
○ lastModifed
- 홈페이지가 마지막으로 갱신된 날짜 저장
○ location
- 웹 문서의 URL 주소 저장
○ URL
- 문서의 URL 주소 값 반환
○ domain
- 서버의 도메인 명을 지정하거나 반환
○ title
- <title> 태그 사이의 문서 제목을 제공
○ referer
- 링크를 실행한 이전 문서의 URL 정보를 제공(넷스케이프 네비게이터용)
+_+_+_+_+_+_+_+_+_+_+_+ 웹 문서에 포함된 배열 객체 +_+_+_+_+_+_+_+_+_+_
○ images
- 문서에 삽입된 그림을 배열로 제공
○ links
- 문서에 포함된 모든 링크의 이름을 배열로 제공
○ forms
- <form> 태그 입력 순서대로 배열로 제공
○ anchors
- 문서에 포함된 하이퍼링크의 이름을 배열로 제공
○ Applets
- 문서에 포함된 배열들의 배열을 설정
○ Embeds
- 문서에 포함된 플러그인을 배열로 제공
○ layers
- 레이어의 배열 정보를 제공
--------------------------------------------------------------------
-------------------------- document 객체의 메소드 ------------------------------
○ clear()
- 문서의 모든 내용을 지움
○ open()
- 문서의 내용을 보여줌
○ close()
- open() 으로 보여준 문서를 닫음
○ write()
- 태그를 포함하는 문자열을 출력
○ writeln()
- <pre> 태그와 함께 사용되면 행 마지막에서 자동 개행 자동 개행을 제외하면 write()와 동일한 기능
○ getSelection()
- 마우스로 선택한 문자열을 반환(넷스케이프 네이게이터용)
-----------------------------------------------------------------------------------
document 객체에서 사용되느느 이벤트핸들러는 onclick, ondbclick, onkeydown, onkeypress,
onmousedown, onmouseup 이다
======================================================================================
[실습하기]
------------------------ 문서 없이 새 창 열기 ---------------------------------------
<html>
<head>
<title>Test</title>
<script language="javascript">
var win = null
function openWin()
{
win = open("","win","width=350 height=540 directories=no");
if(win != null)
{
win.document.write("<html><head>")
win.document.write("<title></title></head>")
win.document.write("<body onclick='self.close()'>")
win.document.write("</body></html>")
}
}
function closeWin()
{
win.close();
}
</script>
</head>
<body>
<img src=images/zoom.gif style="cursor:hand" onclick="openWin()">
<form name=info>
<input type=button name=bt value=창닫기 onclick="closeWin()">
</form>
</body>
</html>
------------------------------------------------------------------------------------------
--------------------------객체속성 확인하기-------------------------------
<html>
<head><title> document 객체속성 모두 확인해 보기 </title></head>
<body>
<script language="javascript1.2">
<!--
document.fgColor="white"
document.bgColor="orange"
document.linkColor="blue"
document.vlinkColor="yellow"
document.alinkColor="pink"
document.write("<h3>문서제목 :"+document.title+"<br><br>")
document.write("전경색 :"+document.fgColor+"<br><br>")
document.write("배경색 :"+document.bgColor+"<br><br>")
document.write("링크색 :"+document.linkColor+"<br><br>")
document.write("홈페이지 마지막 갱신일 :"+document.lastModified+"<br><br>")
document.write("URL 주소 :"+document.URL+"<br></h3>")
//-->
</script>
</body>
</html>
------------------------------------------------------------------------
====================================================================================
[ link 객체 ]
lnik 개체는 document 객체의 하위 객체로 홈페이지 문서 내의 링크 정보를 제공한다. 문자, 그림, 이미지맵
등에 설정한 하이펄이크 정보를 얻을 수 있다.
----------------형식---------------------------
document.links[인덱스 번호].속성 // 인덱스 번호번째 링크 속성
document.links.length // 문서에 삽입된 링크 개수
document.링크이름.속석 // 링크의 name이 링크이름인 링크의 속성
----------------------------------------------------------------------
link 객체의 속성은 다음과 같다.
---------------------- link 객체의 속성 -----------------------------------
○ length
- 문서 내 링크 개수 알려줌
○ href
- URL 전체 주소 알려줌
○ protocol
- 프로토콜의 종류 알려줌
○ host
- 링크에 설정된 URL 주소, 호스트명, 포트번호 알려줌
○ hostname
- 도메인며이나 IP 주소를 알려줌
○ pathname
- URL에서 경로 부분의 정보를 알려줌
○ port
- :8080과 같은 포트번호를 알려줌
○ search
- ? 이후의 문자열을 알려줌
○ hash
- anchor 객체의 이름을 알려줌
○ target
- target 속성으로 지정한 문서가 열리는 프레임 이름을 알려줌
○ text
- 해당 링크를 가지고 있는 문자열을 알려줌
○ x
- 문서에서 해당 링크의 x 좌표 값을 알려줌
○ y
- 문서에서 해당 링크의 y 좌표 값을 알려줌
---------------------------------------------------------------
[ anchor 객체 ]
anchor 객체는 document 객체의 하위 객체로 문서에 설정한 책갈피 정보를 제공한다.
document.anchors[인덱스 번호].속성 // 인덱스 번호번째 책갈피 속성
document.anchors.length // 문서에 삽입된 책갈피의 개수
document.anchors[책갈피명] 또는 document.all[책갈피명] // 책갈피명이 같은 책갈피 설정
------------------- anchor 객체의 속성 -------------------------------
○ length
- 문서에 삽입된 책갈피 개수를 알려줌
○ name
- 책갈피명을 알려줌
○ text
- 책갈피로 설정한 문자열을 알려줌 (넷스케이프 네비게이터전용)
○ x
- 문서에서 해당 anchor의 x좌표 값을 알려줌 (넷스케이프 네비게이터전용)
○ y
- 문서에서 해당 anchor의 y좌표 값을 알려줌 (넷스케이프 네비게이터전용)
==========================================================================================
[실습하기]
-------------------- lnik , anhort 예제..--------------------------------------------
<html>
<head>
<title>Test</title>
<script languange=javascript>
function LastLinkInfo()
{
var LastIndex = document.links.length - 1;
href = document.links[LastIndex].href;
protocol = document.links[LastIndex].protocol;
hostname = document.links[LastIndex].hostname;
port = document.links[LastIndex].port;
message = "href : " + href + "\n" + "protocol : " + protocol + "\n" + "hostname : " + hostname + "\n" + "port : " + port;
alert(message)
}
</script>
</head>
<body>
<a href=http://www.naver.com>링크1</a>
<a href=http://www.yahoo.co.kr>링크2</a>
<a href=http://www.daum.net>링크3</a>
<a href=http://www.google.co.kr>링크4</a>
<br>
<a name=site3>쿨사이트</a><br>
<script languange=javascript>
document.write("링크수 : " + document.links.length + "<br>")
document.write("앵커수 : " + document.anchors.length + "<br>")
for(i=0; i<document.links.length; i++)
{
document.write(i + " : " + document.links[i] + "<br>")
}
</script>
<input type=button name=bt value="마지막링크 정보보기" onclick="LastLinkInfo()">
</body>
</html>
--------------------------------------------------------------------------------
---------------- 2초후에 공지사항 창이 뜨고 3초후에 공지사항 창이 사라지는 예제----------------------
<html>
<head>
<title>Test</title>
<script languange=javascript>
var win = null;
function openWin()
{
win = window.open("allim1.htm","","width=250 height=385");
setTimeout('closeWin()',3000)
}
function closeWin()
{
win.close();
}
</script>
</head>
<body onload="setTimeout('openWin()',2000)">
</body>
</html>
-----------------------------------------------------------------------------------------
----------------------------5 초뒤에 다른 사이트로 접속하기--------------------------------------
<html>
<head>
<title>Test</title>
<script languange=javascript>
var n = 5
function AddNum()
{
if(n == 0)
{
location.href = "http://blog.naver.com/kimgudtjr"
}
fo.num.value = n;
n = n-1;
setTimeout("AddNum()",1000);
}
</script>
</head>
<body onload="AddNum()">
<form name=fo>
<input type=text name=num size=2>초 뒤에 다른사이트로 이동합니다.
</form>
</body>
</html>
-----------------------------------------------------------------------------------------
---------------------- 포토앨범 새창으로 띄우기 --------------
<html>
<head>
<title>Test</title>
<style>img{cursor:hand}</style>
<script languange=javascript>
var win= null // -> 윈도우를 닫을 때 사용하기 위해 전역변수로 선언
function openWin(f,w,h)
{
win=window.open("", "win", "width="+w+" height="+h+" directories=no");
if(win != null)
{
win.document.write("<html><head>")
win.document.write("<title>포스터 확대 보기</title>")
win.document.write("</head><body leftmargin=0 topmargin=0 onclick='self.close()'>")
win.document.write("<img src='"+f.src+"'>")
win.document.write("</body></html>")
}
}
</script>
</head>
<body>
<img src="images/photo2.jpg" width="70" height="70" border="1" onclick="openWin(this,600,390)">
<img src="images/photo3.jpg" width="70" height="70" border="1" onclick="openWin(this,600,397)"><br>
<img src="images/photo4.jpg" width="70" height="70" border="1" onclick="openWin(this,600,389)">
<img src="images/photo5.jpg" width="70" height="70" border="1" onclick="openWin(this,400,274)"><br>
<img src="images/photo6.jpg" width="70" height="70" border="1" onclick="openWin(this,400,267)">
<img src="images/photo7.jpg" width="70" height="70" border="1" onclick="openWin(this,894,600)"><br>
</body>
</html>
------------------------------------------------------------------------
-------- 흔들면서 나타나는 공지 창 만들기 (3초후 공지창 띄우고 흔들리면서 가운대로 이동 --------------
<html>
<head>
<title>Test</title>
<script language="JavaScript">
var remote; //전역변수
function openwin()
{
//window.open("띄울 파일의이름","띄운 창의 이름","크기,좌표,여러가지 설정값들,menubar=yes,toolbar=yes,status=yes,scrollbars=yes,resizable=yes")
remote=window.open("allim.htm", "", "width=250 height=385 left=100 top=100 directories=no");
setTimeout("movewin()",3000);
}
position=0;
function movewin(
{//자바스크립트에서 페이지를 움직이는 함수:moveBy(x축이동량,y축이동량)
if(position>15)
{
return;
}
remote.moveBy(10,10);
position=position+1; //position+=1
setTimeout("movewin2()",50);
}
function movewin2()
{
remote.moveBy(10,-10);
setTimeout("movewin()",50);
}
</script>
</head>
<body onload="setTimeout('openwin()',3000)">
</body>
</html>
'개발 > 실전' 카테고리의 다른 글
| 자바스크립트 option (0) | 2014.03.14 |
|---|---|
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
|   &It &gy & " (0) | 2014.03.12 |
| document.getElementById (0) | 2014.03.12 |
| <% %>와 <script>차이 점 <%! 설명 (0) | 2014.03.12 |
설정
트랙백
댓글
글
  &It &gy & "
" " : 공백(스페이스 한 칸)을 의미.
띄어쓰기를 할 때는 키보드의 스페이스키(가장 길쭉한 키)를 한 번 눌러 "공백 문자" 즉 빈 칸을 한 개 삽입합니다. 그런데 HTML 문법에서는, 일반 텍스트 편집에서와 달리, 공백 2개를 연속으로 사용해도 2칸을 띄어쓸 수 없습니다. 공백을 아무리 많이 삽입해도 공백 1개로 간주됩니다. 그래서 공백을 여러 개 사용해야 할 때는, 빈 칸을 이렇게 표현해 줍니다. 그러면 브라우저가 기호를 빈 칸으로 표시해 줍니다.
예제:
이렇게 aaa와 bbb 사이에 공백을 4칸 넣어줄 때에는
이렇게 합니다. 진짜 공백과 기호를 번갈아서 쓰면 됩니다.
<
부등호(<)
괄호로 사용되기도 하고, 수식에서 "무엇보다 적다(Less Than)"는 의미로 사용되기도 하는 기호입니다. 그런데 < 기호는 HTML 파일에 직접 사용할 수 없습니다. (물론 사용해도 브라우저가 알아서 자동으로 처리해 주지만 나중에 에러가 날 수 있습니다.) 왜냐하면 < 기호는 HTML태그를 둘러싸는 기호이기 때문입니다.
제목이 <여기에> 표시됩니다 라는 문자열을 <h1></h1> 태그 안에 넣을 때,
<h2>제목이 <여기에> 표시됩니다</h2>
라고 하면 <여기에> 라는 것도 하나의 HTML태그로 간주되어 버립니다. <여기에> 라는 태그는 없기에 이것은 오류입니다.
따라서 < 기호를, < 이렇게 표기하면 태그와 혼동되지 않고 부등호가 잘 표현됩니다.
>
부등호(>)
위의 경우와 같습니다. 닫는 괄호 또는, "무엇에 비해 크다(Greater Than)"는 뜻.
&
앰퍼샌드(&) 기호는, 위의 경우들에서 보는 것과 같이 이미 특수한 용도로 사용되고 있습니다. 그래서 & 기호 자체를 표현해 주기 위해서는 & 를, & 이렇게 표기해 주어야 합니다.
"
이것은 쌍따옴표(") 하나를 표현하는 것입니다.
<a href="http://www.google.co.kr/">구글 "검색" 홈페이지</a>
가량 이런 링크가 있다고 할 때, 링크를 표현하는 <a> 태그 안에 속성을 나타내기 위해 href="" 이 부분에서 쌍따옴표가 사용되었습니다. 그런데 <a> 태그 안에 자바스크립트를 집어넣을 때, 자바스크립트의 쌍따옴표들이 태그 속성의 쌍따옴표와 겹쳐져 서로 충돌할 수 있습니다. 이때는 아주 심각한 에러가 납니다. 그럴 경우에는 자바스크립트 안의 쌍따옴표들을 " 이렇게 표현하면 해결됩니다.
그러나 링크 제목 안에서는 구글 "검색" 홈페이지 이렇게 따옴표를 사용해도 괜찮습니다. 자바스크립트가 아닌 평범한 문자열에서는 쌍따옴표든 홑따옴표든 따옴표를 따옴표 그대로 사용하면 되고 굳이 " 이렇게 바꾸지 않아도 됩니다.
요약하자면, " 는, 태그 내부의, 쌍따옴표로 둘러싸인 곳 안에서 다시 쌍따옴표를 사용할 때 필요한 것입니다.
즉 " 는 따옴표 충돌의 문제가 있을 때에만 사용하고 보통의 경우에는 사용하지 않습니다.
'개발 > 실전' 카테고리의 다른 글
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
|---|---|
| 자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체 (0) | 2014.03.13 |
| document.getElementById (0) | 2014.03.12 |
| <% %>와 <script>차이 점 <%! 설명 (0) | 2014.03.12 |
| JOIN과 UNION (0) | 2014.03.11 |




