검색결과 리스트
글
getAttribute
getAttribute 는 특정 요소노드 내에서 특정 한 속성값을 가져오는 메소드이다.
var para = document.getElementById("홍길동");
var title = para.getAttribute("title")
위의 소스를 보면
첫 번째 줄에는 "홍길동"이라는 id를 가진 요소노드를 불러와 para라는 객체를 만들어 저장하고
두 번째 줄에는 para내 객체에서 "title" 이라는 속성노드의 값을 title이라는 변수에 저장하는 것이다.
(소스)
function Func2() {
var paras = document.getElementsByTagName("ul");
for (var i=0;i<paras.length ;i++ ) { alert(paras[i].getAttribute("id")); }
}
window.onload=Func2;
소스 설명을 하자면 문서내에서 <ul>태그들을 불러와 paras라는 변수에 저장하고 (만약 <ul>태그가 여러개면 paras는 1차원 배열 변수가 될 것이다.)
그렇게 생성된 paras[0..1..2...]라는 객체 변수들이 가진 속성노드 중 id가 가진 속성값을 for문을 이용해 대화상자를 띄워 출력시키라는 소스이다.
(<ul>태그가 여러개라면 대화상자가 갯수만큼 차례로 뜨게 될 것이다.)
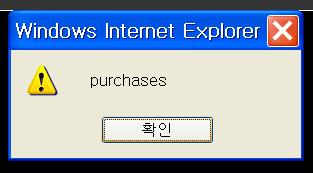
(출력화면)

문서내 <ul>태그는 하나 뿐이었고, 그 <ul>의 id라는 속성에는 "purchases" 라는 속성값이 있다는 것을 알 수 있다.
[출처] 강좌 2일차 : getAttribute|작성자 주옥단편
'개발 > 실전' 카테고리의 다른 글
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
|---|---|
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
| 자바스크립트 option (0) | 2014.03.14 |
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
| 자바스크립트 - screen 객체와 document 객체 , link 객체와, anchor 객체 (0) | 2014.03.13 |
