검색결과 리스트
글
iframe, target 에 대해서[펌]
HTML5 로 넘어 오면서 frameset(프레임셋) 이 사라졌습니다.
예전엔 홈페이지 레이아웃을 프레임으로 많이 만들었습니다. 요즘은 노프레임 이 대세라죠.
프레임은 한페이지를 여러 페이지로 나누어서 각각 불러오는 것이고,
노프레임은 한페이지가 하나인 페이지, 즉 변하지 않는 부분도 똑같이 만들어주어
각각의 페이지에 넣어 주는것 입니다. 페이지마다 독립적으로 만들 수 있죠.
서론이 너무 길었네요, 이번 포스팅은 iframe(아이프레임)에 관한 내용 입니다.
어떤 분은 iframe 쓰는걸 싫어 하시기도 합니다만, 그분들도 iframe을 알고 계시니까..
iframe 에 대해 정리해 보겠습니다.
iframe ( inline frame 의 약자 )
단어뜻으로 inline(그때마다 즉시처리하는, 일렬로 늘어선) frame(틀,뼈대,안경테) 라고 합니다.
필요한 것만 뽑아보면 '그때마다 즉시처리하는 틀' 이 되겠네요^^
페이지의 어디에서건 요놈만 사용하면 다른 문서를 불러와 보여지게 할 수 있습니다.
<iframe src="문서,주소"></iframe> 으로 쓰이며,
src="문서,주소" name="이름" width="가로(픽셀)" height="높이(픽셀)"
marginwidth="iframe 밖의 좌우여백(픽셀)" marginheight="iframe 밖의 상하 여백(픽셀)"
vspace="iframe 안의 좌우여백(픽셀)" hspace="iframe 안의 상하 여백(픽셀)"
scrolling="auto(yes,no)" - 스크롤 자동생성(생성,생성안함)
frameboder="yes(no) or 1(0)" - 경계선 보임(안보임)
등의 속성이 있습니다. 많네요.. 이런게 있다 라고알고 계시면 되고, 필요한것만 쓰시면 됩니다.
테스트를 위해 페이지를 만들겠습니다.
파일 이름 - iframe.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>아이프레임(iframe)</title>
<style type="text/css">
a{text-decoration:none; font-weight:bold;color:#ffffff;} - 링크부분 글자모양 없음, 글자굵게, 흰색
#menu{float:left; width:100px; height:200px; background-color:#666666; text-align:center;}
- 왼쪽정렬,가로 100px, 세로(높이) 200px, 배경색 #666666 글자 가운데로~
</style>
</head>
<body>
<div id="menu">
<p><a href="http://sonjjy.blog.me" target="ppp">내 블로그</a></p>
<p><a href="http://cubenix.blog.me" target="ppp">회사블로그</a></p>
<p><a href="iframe_test.html" target="ppp">아이프레임</a></p>
</div>
<div>
<iframe src="http://www.ib2b.co.kr" width="400" height="200" name="ppp" frameborder="0"></iframe>
- 아이프레임 주소는 src, 가로크기 400px, 세로(높이) 200px, 이름은 ppp, 경계선은 보이지 않음
</div>
</body>
</html>
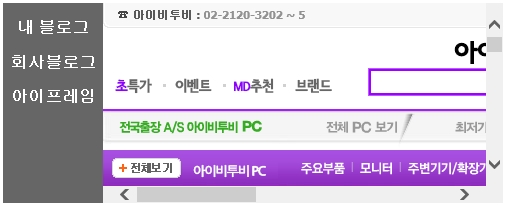
<아무것도 누르지 않았을 때>
iframe 의 지정된 주소(src)로 첫 페이지를 보이게 합니다.

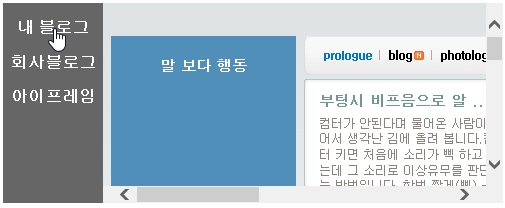
<내 블로그 클릭시>
menu 라는 이름의 div 에서 <a>태그를 이용하여 링크를 만들었습니다.
링크를 클릭 했을때 어디로 가느냐!! target 입니다!!
<p><a href="http://sonjjy.blog.me" target="ppp">내 블로그</a></p>

잠깐만요~ target 좀 알고 가실께요~
메인 페이지에서 링크시 target 은 어디로 보낼지를 결정 합니다.
위 iframe 은 이름을 정해 주었습니다. name="ppp" 고로 이 iframe의 이름은 ppp.
클릭 했을때 iframe 상에서 보여지게 하려면, iframe 으로 보내야 하겠죠.
그럼 target 은 어디로?? 넵 ppp 로 보낼꺼라고 지정합니다.
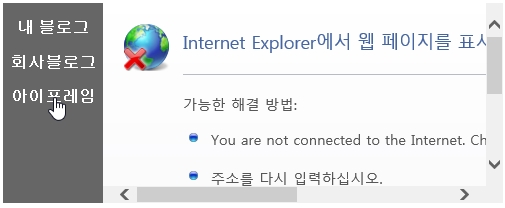
<아이프레임 클릭시>
아이프레임을 클릭했더니.. 웹페이지가 나오지 않습니다.
<p><a href="iframe_test.html" target="ppp">아이프레임</a></p>
이유는 "iframe_test.html" 이라는 웹페이지가 없기 때문이죠.
페이지를 만들어 불러와 보겠습니다.
파일 이름 - iframe_test
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>아이프레임(iframe)</title>
<style type="text/css">
a{text-decoration:none; color:#990000;} - 링크영역 <a> 글자모양 없음, 색깔은 #990000
</style>
</head>
<body>
<p>아이프레임 테스트 입니다.</p>
<p>이 페이지가 보이면 성공</p>
<p>페이지를 불러오는 아이프레임</p>
<p>고객님 잘되서 당황스러우시죠~</p>
<p><a href="iframe.html" target="_parent">첫 화면으로</a></p>
</body>
</html>
같은 폴더 안에 두개의 파일을 두어야 합니다.
파일 위치를 불러올때는 그위치가 정확해야 합니다.
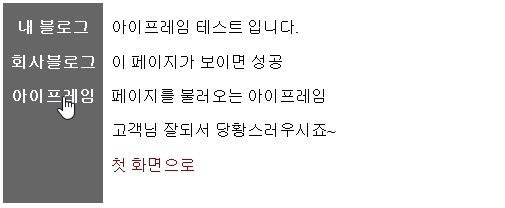
<파일 생성 후 실행>

클릭시 잘 보입니다~!! 아이프레임은 이런식으로 불러와 보이게 됩니다.
근데.. 스크롤이 없네요??!!
iframe 의 스크롤은 iframe의 설정값(widht,height) 보다 클때 자동으로 나타납니다.
이것을 설정해 주는것이 scrolling 이며
"auto" 는 기본값, "yes"는 스크롤 보이고, "no"는 스크롤이 보이지 않습니다.
자 그럼 또 하나의 target !!
<p><a href="iframe.html" target="_parent">첫 화면으로</a></p>
서브페이지 iframe_test.html 의 target.
서브페이지는 메인페이지에서 보이며 메인페이지 내에 존재합니다.
페이지 내의 링크를 어떻게 보여주느냐! 이것의 처리를 target 이 합니다.
"_blank" - 링크를 클릭 했을시 나타내어질 내용이 새창으로 보여 집니다.
"_self" - 링크를 클릭 했을시 현재페이지에 그대로 보여집니다. (설정하지 않은 기본값과 같습니다.)
"_top" - 메인페이지 내용을 무시하고, 링크 클릭시 보여질 화면만 전체에 보여집니다.
"_parent" - 메인 페이지의 내용은 그대로이며, 프레임설정 영역에서만 링크된 내용이 보여집니다.
target 속성을 바꿔 보시며 샐행 하시면 좀더 이해가 쉬울 듯 합니다.
페이지를 불러와서 불러온 페이지안의 링크를 필요한 방법으로 쓰시면 됩니다.
----
한번더 정리 합니다.
페이지 내에 다른 파일이나 주소를 불러올 때 쓰며,
<iframe src="문서,주소"></iframe> 의 형식을 갖고,
iframe 에 name 을 준 후, 링크될 파일이나 주소를 target="아이프레임 이름" 으로 iframe 에 보냅니다. 서브페이지를 불러올 때 서브페이지 내의 링크는 target 의 속성으로 결정 합니다.
자주 쓰이지는 않지만 알아두어야 할 iframe 이었습니다.
[출처] HTML iframe ( 아이프레임 )|작성자 비니파
'개발 > 실전' 카테고리의 다른 글
| URI 와 URL (0) | 2014.03.26 |
|---|---|
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| getAttribute (0) | 2014.03.17 |
| 자바스크립트 option (0) | 2014.03.14 |
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |
