검색결과 리스트
개발에 해당되는 글 144건
- 2014.05.13 해당월의 마지막 날짜 구하는 쿼리
- 2014.04.18 원하는 순서 문자 변경
- 2014.04.07 TABLESPACE, TRUCATE
- 2014.04.07 자바스크립트 현재 날짜
- 2014.04.03 request, response 객체
- 2014.03.28 날짜 갖고 놀기
- 2014.03.27 클릭했을때 팝업창 + 팝업창 옵션
- 2014.03.26 URI 와 URL
- 2014.03.21 Hashmap과 ArrayList 사용법
- 2014.03.18 iframe, target 에 대해서[펌]
글
해당월의 마지막 날짜 구하는 쿼리
SELECT TEL_NO AS CTN, PAYDATE AS 충전일, AMT AS 충전금액, C.CODE_DESC AS 충전방법, AMT_BONUS AS 보너스충전, ADD_AMT AS 추가충전, AMT_BONUS+ADD_AMT AS 총보너스충전
FROM
(
SELECT
A.TEL_NO,
SUBSTR(A.PAY_DATE,1,4) || '-' || SUBSTR(A.PAY_DATE,5,2) || '-' || SUBSTR(A.PAY_DATE,7,2) || ' ' || SUBSTR(A.PAY_DATE,9,2)
|| ':' || SUBSTR(A.PAY_DATE,11,2) || ':' || SUBSTR(A.PAY_DATE,13,2) PAYDATE,
DECODE(A.PAY_TYPE, 'X', -A.AMT, A.AMT) AMT, A.PPC_NO, A.PP_AGENCY_NO, A.PAY_TYPE, A.AMT_BONUS,
DECODE(A.PAY_TYPE, '2', B.ADD_AMT, 'N', DECODE(A.PP_AGENCY_NO, 'PS1032914', 0, 'PS1024636', 0, 'PS1024866', 0, 0.15) * (A.AMT - A.AMT_BONUS), 0) ADD_AMT
FROM PAY_HIST A, TEMP_PPC_NO_RATIO B
WHERE A.PAY_DATE BETWEEN '20140401' || '01' AND TO_CHAR(LAST_DAY(TO_DATE('201404','YYYYMM')),'YYYYMMDD')
AND A.PAY_TYPE <> 'X' AND A.PPC_NO = B.PPC_NO(+)
) A, CODE_INFO C
WHERE A.PAY_TYPE = C.CODE_NO(+)
AND C.CODE_GROUP = 'PAY_TYPE'
ORDER BY PAYDATE ASC
해당월의 마지막 날짜 초까지 구하기
AND FROM_TIME BETWEEN TO_DATE('201404' || '01000000', 'YYYYMMDDHH24MISS') AND TO_DATE(TO_CHAR(LAST_DAY(TO_DATE('201404' || '01000000', 'YYYYMMDDHH24MISS')), 'YYYYMMDD') || '235959', 'YYYYMMDDHH24MISS')
'개발 > DB' 카테고리의 다른 글
| 오라클 PARTITION BY (1) | 2014.10.30 |
|---|---|
| 해당 숫자에 몇건이 있는가? (0) | 2014.06.25 |
| TABLESPACE, TRUCATE (0) | 2014.04.07 |
| 날짜 갖고 놀기 (0) | 2014.03.28 |
| 실전에서!!! (0) | 2014.03.11 |
설정
트랙백
댓글
글
원하는 순서 문자 변경
<td bgcolor="ffffff" align="right" style="padding-right:1px"><%=String.valueOf(user.getDealerAuth()).indexOf("R") > -1 ? String.valueOf(data.get("2")):func.replaceStringLen(String.valueOf(data.get("2")),7,"*")%></td> <!--주민번호-->
주민번호 같은 경우 가려야 하기때문에 위와 같이 사용한다
2번째 데이터를 가져와서 replace한다, 7번째부터 *로 표시한다
'개발 > 실전' 카테고리의 다른 글
| 현재시간함수 (0) | 2014.06.05 |
|---|---|
| executeQuery, executeUpdate (0) | 2014.06.03 |
| 자바스크립트 현재 날짜 (0) | 2014.04.07 |
| 클릭했을때 팝업창 + 팝업창 옵션 (0) | 2014.03.27 |
| URI 와 URL (0) | 2014.03.26 |
설정
트랙백
댓글
글
TABLESPACE, TRUCATE
tablespace는 말그대로 space일 뿐입니다. 우리가 데이터등을 입력하는 용도로 직접 사용하는 것은 아니고요...
그 안에는 각종 DB Object들이 들어갑니다.
주로 해당 Object를 생성/Alter 시 tablespace를 매핑시켜 주어 사용하는 것 입니다.
아래부터는 오라클클럽의 강좌에서 발췌한 내용입니다...참고하세요...
더 자세한 내용들은 오라클클럽 강좌를 이용하시길...^^;
▣ 테이블스페이스(TABLESPACE)란 ?
- 테이블스페이스는 하나 또는 여러개의 데이터 파일로 구성되어 있는 논리적인 데이터 저장 구조 입니다.
- 테이블스페이스는 크게 시스템(SYSTEM) 테이블 스페이스와 비시스템(NON-SYSTEM) 테이블 스페이스로 구분 됩니다.
- 테이블스페이스는 사용자에게 공간을 할당할 수 있으며, 테이블스페이스 안에 저장되어 있을 데이터의 가용성을 제어할 수 있습니다.
==========================================================================
테이블 생성(CREATE)시 매핑하는 것은 자료가 많으니 사용예는 아래 한가지만 들겠습니다...나머지는 직접 찾아보시길 권합니다...^^;
테이블의 테이블스페이스 변경
|
|
TRUCATE
해당 테이블의 모든 데이터를 삭제하는 명령어
TRUNCATE TABLE 테이블명;
▶DDL 문장이므로 ROLLBACK 불가능
※DELETE과의 차이점
-기능은 같으나 구조적인 차이
-DELETE는 DML 이므로 DELETE 할 경우 해당 데이터에 대한 UnDO Data 를 만들게 된다.
이 때문에 DELETE는 ROLLBACK 이 가능하고, TRUNCATE 는 UnDO Data 를 만들지 않아서
ROLLBACK이 되지 않는 대신 상대적으로 빠른 수행 시간을 보장받게 된다.
'개발 > DB' 카테고리의 다른 글
| 해당 숫자에 몇건이 있는가? (0) | 2014.06.25 |
|---|---|
| 해당월의 마지막 날짜 구하는 쿼리 (0) | 2014.05.13 |
| 날짜 갖고 놀기 (0) | 2014.03.28 |
| 실전에서!!! (0) | 2014.03.11 |
| ORACLE 이론 및 코딩하는방법 (0) | 2013.11.04 |
설정
트랙백
댓글
글
자바스크립트 현재 날짜
<SCRIPT language="JavaScript">
<!--
var today = new Date();
document.write(today.getYear()+ "년 ");
document.write((today.getMonth()+ 1) + "월");
document.write(today.getDate()+ "일 ");
document.write(today.getHours()+"시 ");
document.write(today.getMinutes()+ "분 ");
document.write(today.getSeconds()+ "초 ");
//-->
</SCRIPT>
'개발 > 실전' 카테고리의 다른 글
| executeQuery, executeUpdate (0) | 2014.06.03 |
|---|---|
| 원하는 순서 문자 변경 (0) | 2014.04.18 |
| 클릭했을때 팝업창 + 팝업창 옵션 (0) | 2014.03.27 |
| URI 와 URL (0) | 2014.03.26 |
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
설정
트랙백
댓글
글
request, response 객체
1. Request 객체(요청객체)
클라이언트에서 어떤 페이지를 요청하면 서버로 요청 정보를 전송하는데, 이렇게 전송된 데이터가 저장되는 곳이 바로 Request 객체이다. 사용자가 브라우저를 통해 서버에게 어떤 요구를 하면 Request 객체는 이때 사용자의 브라우저 정보나 입력한 값 등의 정보를 갖게 된다.
사용형식>
Request.[컬렉션 | 속성 | 메소드]("변수")
예) Request.QueryString("strID")
Request.Cookies("Login")
Request.ServerVariables("SERVER_NAME")
(1) ClientCertificate 컬렉션 - 클라이언트가 전송한 인증서
형식> Request.ClientCertificate (키)
예> Request.ClientCertificate (member)
(2) Cookies 컬렉션 - 클라이언트가 전송한 쿠키값
쿠키는 사용자의 시스템에 간단한 정보를 저장하여 필요할 때마다 해당 정보를 읽어오려고 한다.
(쿠키를 사용하는 주된 원인은 간단한 정보를 클라이언트에 저장함으로써 서버의 부하를 크게 줄일 수 있다.)
형식> Request.Cookies (쿠키변수) [(하위쿠키 변수) | .속성 ]
예> Request.Cookies (strLog)
Request.Cookies (strLog) (strSubLog)
(3) From 컬렉션 - 클라이언트가 전송한 폼 요소
서버로 데이터를 전달하는 방법은 get, post 두 가지 방식이 있다. get 방식은 QueryString 컬렉션이 해당 데이터를 받고 post 방식은 Form 컬렉션이 해당 데이터를 받는다.
전달할 데이터를 입력하려고 <Form> 태그를 다음과 같이 사용한다.
< Form Method = "post" Action = "웹페이지" >
태그를 해석하면 사용자가 서버로 전달하고자 입력한 데이터를 post 방식으로 전송하고 지정한 웹페이지에서 데이터를 처리한다는 것을 뜻한다. 처리된 데이터는 Form 컬렉션에 저장되는데 이러한 값을 읽으려면 Form 컬렉션을 사용해야 한다.
형식> Request.Form (변수)
예> Request.Form ("strID")
Request.Form ("strPWD")
<Form>태그는 사용자가 입력한 값을 전달하는 역할을 한다.
형식> <Form Method="전송방식" Action="값을 전달 받을 URL" Enctype = "인코딩할 폼 데이터의 타입 지정" Target = "출력될 창의 이름" >
<INPUT>태그는 입력받을 곳을 생성한다.
형식><INPUT Type = "입력형태" name = "이름" Value = "값">
(4) QueryString 컬렉션 - HTTP 질의 문자열에 있는 변수 값
Form 컬렉션이 post 방식으로 전송된 데이터를 저장하는 것이라면 QueryString 컬렉션은 get 방식으로 전송한 데이터를 저장하는 역할을 한다. 그러므로 Form 컬렉션과 QueryString 컬렉션의 사용법은 비슷하다.
형식>Request.QueryString (변수)
예> Request.QueryString("strID")
Request.QueryString("strPWD")
입력폼 만들기
형식><Form Method = "get" Action = "웹페이지">
<INPUT>태그는 post 방식과 동일
(5) ServerVariables 컬렉션 - HTTP와 환경 변수 값
ServerVariables 컬렉션에 기본적인 사용자가 서버로 전송한 정보들이 저장되어 있다.
형식> Request.ServerVariables (서버환경변수)
예> Request.ServerVariables (strKey)
Request.ServerVariables ("HTTP_USER_AGENT")
(6) TotalByte 속성 - 클라이언트가 전송한 총 바이트 수
사용형식> Request.TotalBytes
사용자가 어떤 요청을 하였을 때 서버가 이에 응답을 보내려고 Response 객체를 사용한다.
형식>Response.[컬렉션 | 속성 | 메소드]
예> Response.Redirect "From.htm"
Response.Cookies ("MemberInfo")
Response.Write "HELLOASP"
(1) Cookies 컬렉션 - 보내지는 쿠기값
Response 객체에서는 Cookies 컬렉션을 사용하여 해당 값을 기억하려고 사용한다.
형식>Resposne.Cookies(쿠키 변수)[(하위 쿠키 변수) | .속성] = 쿠키 값
예> Response.Cookies("MemberInfo")("strName") = "홍길동"
Response.Cookies("MemberInfo").Expires = "May 5, 2006"
(2) Buffer 속성 - ASP의 결과가 완성될 때까지 캐시 할 것인지를 지정
Buffer 속성은 버퍼에 저장할 것인지 안 할 것 인지를 지정하는 속성
Buffer의 값을 'TRUE'로 값을 지정할 때에는 사용자가 요청한 결과를 처리할 때 해당 페이지가 완성될 때까지 또는 Flush나 End 메소드가 호출될 때 까지 해당 결과를 전송하지 않는다. 'FALSE'로 값을 지정할 때에는 결과 페이지를 저장하지 않고 즉시 클라이언트로 전송한다.
(3) CacheControl 속성 - Content Type 헤더에 문자 집합 이름 추가
서버와 사용자 사이에는 페이지 응답 시간을 단축시키려고 해당 웹 페이지를 캐시ㅣ하도록 구성되는 프록시 서버가 있다. 이러한 프록시 서버가 ASP의 결과를 캐시할 것인지에 대한 지정하는 속성이다.
형식>Response.CacheControl [=Cache Control Header]
(4) ContentType 속성 - HTTP 컨텐츠 형식 지정
서버가 사용자에게 파일을 보낼때에 해당 파일의 타입을 지정한다. 이렇게 콘텐츠 형식을 지정함으로써 사용자의 브라우저에 자체적으로 출력할 것인지 아니면 다른 응용 프로그램을 호출할 것인지를 결정하게 된다.
기본 값은 'text/html' 이다.
형식>Response.ContentType [=콘텐츠 형식]
예> Response.ContentType = "image/GIF"
Response.ContentType = "image/JPEG"
(5) Expires 속성 - 캐시된 페이지의 만료기간 지정
브라우저에 캐시된 페이지의 만료 기간을 지정하는 역할을 한다. 페이지가 만료되기 전에 같은 페이지가 호출되면 캐시된 페이지가 출력된다.
형식>Response.Expires = "May 5, 2006"
예> Response.Expires = 0
일반적으로 Expires의 값에는 날짜를 적어주지만 0이나 -1 등을 사용해서도 값을 지정할 수 있다. 만약에 해당 값을 0으로 지정하면 브라우저에서 ASP 페이지가 캐싱하지 못하게 되며 -1 등의 음수로 값을 지정했을 때에는 응답이 즉시 만료가 된다.
(6) ExpiresAbsolute 속성 - 캐시된 페이지의 만료 날짜와 시간 지정
브라우저에 캐시된 페이지의 만료 기간을 지정하는 역할을 한다. 하지만 차이점이 있다면 Expiresabsolute 속성은 날짜 이외에 시간까지 지정할 수 있다.
형식>Response.ExpiresAbsolute [= [날짜] [시간] ]
예> Response.ExpiresAbsolute =#May 5, 2006 12:30:30#
날짜형식은 #과 # 사이에 값을 넣어 나타낸다.
(7) IsClientConnected 속성
클라이언트와 서버가 연결되었는지 아니면 끊었는지를 알려주는 속성이다.
형식>Response.IsClientConnected()
(8) Redirect 메소드
사용자가 서버에 웹 페이지를 요청하면 일반적으로 해당 웹 페이지를 전송한다. 하지만 Redirect 메소드를 사용하면 웹페이지 대신 지정한 URL로 이동시킬 수 있다.
형식>Response.Redirect URL
예> Response.Redirect "Login.htm"
Response.Redirect "Form.htm"
'개발 > 코딩' 카테고리의 다른 글
| session을 통해 값넘기기 (0) | 2014.06.11 |
|---|---|
| request.getParameter로 값 넘기기 (0) | 2014.06.11 |
| DB프로그래밍 (0) | 2013.11.21 |
| JSP 액션 (0) | 2013.11.21 |
| JSP에 대해 (0) | 2013.11.21 |
설정
트랙백
댓글
글
날짜 갖고 놀기
'개발 > DB' 카테고리의 다른 글
| 해당 숫자에 몇건이 있는가? (0) | 2014.06.25 |
|---|---|
| 해당월의 마지막 날짜 구하는 쿼리 (0) | 2014.05.13 |
| TABLESPACE, TRUCATE (0) | 2014.04.07 |
| 실전에서!!! (0) | 2014.03.11 |
| ORACLE 이론 및 코딩하는방법 (0) | 2013.11.04 |
설정
트랙백
댓글
글
클릭했을때 팝업창 + 팝업창 옵션
<td bgcolor="ffffff" style="padding-right:2px; text-align:center"><a href="javascript:click();">LGU플러스</a></td>
<script>
function click()
{
window.open('/item/kch6.jsp','child','width=2000','height=1500',true);
}
</script>
====================================================================================================
팝업창 옵션 종료(yes나 no로 지정)
'개발 > 실전' 카테고리의 다른 글
| 원하는 순서 문자 변경 (0) | 2014.04.18 |
|---|---|
| 자바스크립트 현재 날짜 (0) | 2014.04.07 |
| URI 와 URL (0) | 2014.03.26 |
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
설정
트랙백
댓글
글
URI 와 URL
URI와 URL의 차이점!
URI는 Uniform Resource Identifier 의 약자로, 필요로 하는 자원(파일 등)의 위치 정보를 기술하는 데 사용한다.
일반적으로 알고있는 URL과의 차이점은 프로토콜, 주소, 포트 번호를 제외한 경로만을 표시한다는 것이다.
URL 예 : http://localhost:8080/jsp/book/index.jsp
URI 예 : /jsp/book/index.jsp
'개발 > 실전' 카테고리의 다른 글
| 자바스크립트 현재 날짜 (0) | 2014.04.07 |
|---|---|
| 클릭했을때 팝업창 + 팝업창 옵션 (0) | 2014.03.27 |
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
| getAttribute (0) | 2014.03.17 |
설정
트랙백
댓글
글
Hashmap과 ArrayList 사용법
HashMap 대한 사용법을 간단하게 적고자 한다.
먼저 HashMap은 key와 value 쌍으로 이루어 지게 된다.
key와 value의 자료형을 정해서 사용할 수 있다.
설명에서는 key와 value 둘다 String으로 정하겠다.
HashMap<String, String> map = new HashMap<String, String>();
HashMap 객체를 하나 생성한다.
먼저, 데이터를 넣는 방법이다.
map.put("이름", "김경태");
map.put("나이","28살");
map.put("직업","게이머");
....
이렇게 쭉~ 입력 할 수 있다.
이제 데이터를 빼오는 방법이다.
String name = map.get("이름");
String age = map.get("나이");
String job = map.get("직업");
Map 은 한번 사용하기 시작하면 편하기 때문에 자주 사용된다.
그러나 Map의 구조를 자세히 공부해 보면 알겠지만 남용하게 되면 좋지 않다.
====================================================================================================
ArrayList는 List를 상속받은 클래스 이며
list에는 여러가지 종류가 있지만 내가 자주 사용하는 ArrayList에 대한 설명을 적겠다.
ArrayList<Integer> list = new ArrayList();
먼저 위와 같이 객체를 하나 생성한다.
<Integer> 이 것은 list안에 정수형 데이터를 넣겠다는 것이다.
먼저 list에 데이터를 넣는 법은 add 메소드 이다.
list.add(10);
list.add(20);
list.add(30);
이렇게 하면 차례대로 list 에 10, 20, 30 순서대로 데이터가 입력된다.
이제 list 에 있는 데이터를 가져오는 방법인데 바로 get이다.
list는 데이터를 가져올 때 index를 사용하며 처음 시작값은 0이다.
int a = list.get(0);
int b = list.get(1);
int c = list.get(2);
변수 a, b, c에 어떤 것들이 들어가는지 알 수 있을 것이다.
순차적으로 입력되기 때문에 반복문을 사용하면 차례대로 데이터를 가져올 수 있다.
====================================================================================================
HashMap과 ArrayList는 각각 어떻게 사용하는지 알 것이다.
이제 같이 사용해보자.
먼저 ArrayList를 안에 HashMap이 입력 되도록 선언하자.
ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>();
이렇게 하면 ArrayList안에 String(key), String(value) 쌍인 HashMap을 집어 넣을 수 있다.
이제 HashMap을 두개 생성하고 데이터를 넣어보자.
HashMap<String, String> personMap1 = new HashMap<String, String>();
map.put("이름", "김경태");
map.put("나이", "28");
map.put("직업","게이머");
HashMap<String, String> personMap2 = new HashMap<String, String>();
map.put("이름", "이아영");
map.put("나이", "28");
map.put("직업","디자이너");
이렇게 두개의 HashMap객체를 먼저 만들어 놓았던 ArrayList에 넣어보자.
list.add(personMap1);
list.add(personMap2);
이렇게 하면 ArrayList의 객체 list에 두개의 HashMap이 들어가 있게 된다.
이제 빼서 사용해보자..
HashMap<String, String> takeMap1 = (HashMap<String,String>)list.get(0);
String name1 = takeMap1.get("이름");
String age1 = takeMap1.get("나이");
String job1 = takeMap1.get("직업");
HashMap<String, String> takeMap2 = (HashMap<String,String>)list.get(1);
String name2 = takeMap2.get("이름");
String age2 = takeMap2.get("나이");
String job2 = takeMap2.get("직업");
'개발 > 실전' 카테고리의 다른 글
| 클릭했을때 팝업창 + 팝업창 옵션 (0) | 2014.03.27 |
|---|---|
| URI 와 URL (0) | 2014.03.26 |
| iframe, target 에 대해서[펌] (0) | 2014.03.18 |
| getAttribute (0) | 2014.03.17 |
| 자바스크립트 option (0) | 2014.03.14 |
설정
트랙백
댓글
글
iframe, target 에 대해서[펌]
HTML5 로 넘어 오면서 frameset(프레임셋) 이 사라졌습니다.
예전엔 홈페이지 레이아웃을 프레임으로 많이 만들었습니다. 요즘은 노프레임 이 대세라죠.
프레임은 한페이지를 여러 페이지로 나누어서 각각 불러오는 것이고,
노프레임은 한페이지가 하나인 페이지, 즉 변하지 않는 부분도 똑같이 만들어주어
각각의 페이지에 넣어 주는것 입니다. 페이지마다 독립적으로 만들 수 있죠.
서론이 너무 길었네요, 이번 포스팅은 iframe(아이프레임)에 관한 내용 입니다.
어떤 분은 iframe 쓰는걸 싫어 하시기도 합니다만, 그분들도 iframe을 알고 계시니까..
iframe 에 대해 정리해 보겠습니다.
iframe ( inline frame 의 약자 )
단어뜻으로 inline(그때마다 즉시처리하는, 일렬로 늘어선) frame(틀,뼈대,안경테) 라고 합니다.
필요한 것만 뽑아보면 '그때마다 즉시처리하는 틀' 이 되겠네요^^
페이지의 어디에서건 요놈만 사용하면 다른 문서를 불러와 보여지게 할 수 있습니다.
<iframe src="문서,주소"></iframe> 으로 쓰이며,
src="문서,주소" name="이름" width="가로(픽셀)" height="높이(픽셀)"
marginwidth="iframe 밖의 좌우여백(픽셀)" marginheight="iframe 밖의 상하 여백(픽셀)"
vspace="iframe 안의 좌우여백(픽셀)" hspace="iframe 안의 상하 여백(픽셀)"
scrolling="auto(yes,no)" - 스크롤 자동생성(생성,생성안함)
frameboder="yes(no) or 1(0)" - 경계선 보임(안보임)
등의 속성이 있습니다. 많네요.. 이런게 있다 라고알고 계시면 되고, 필요한것만 쓰시면 됩니다.
테스트를 위해 페이지를 만들겠습니다.
파일 이름 - iframe.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>아이프레임(iframe)</title>
<style type="text/css">
a{text-decoration:none; font-weight:bold;color:#ffffff;} - 링크부분 글자모양 없음, 글자굵게, 흰색
#menu{float:left; width:100px; height:200px; background-color:#666666; text-align:center;}
- 왼쪽정렬,가로 100px, 세로(높이) 200px, 배경색 #666666 글자 가운데로~
</style>
</head>
<body>
<div id="menu">
<p><a href="http://sonjjy.blog.me" target="ppp">내 블로그</a></p>
<p><a href="http://cubenix.blog.me" target="ppp">회사블로그</a></p>
<p><a href="iframe_test.html" target="ppp">아이프레임</a></p>
</div>
<div>
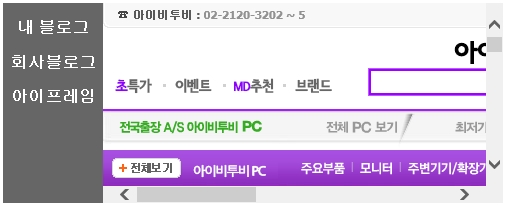
<iframe src="http://www.ib2b.co.kr" width="400" height="200" name="ppp" frameborder="0"></iframe>
- 아이프레임 주소는 src, 가로크기 400px, 세로(높이) 200px, 이름은 ppp, 경계선은 보이지 않음
</div>
</body>
</html>
<아무것도 누르지 않았을 때>
iframe 의 지정된 주소(src)로 첫 페이지를 보이게 합니다.

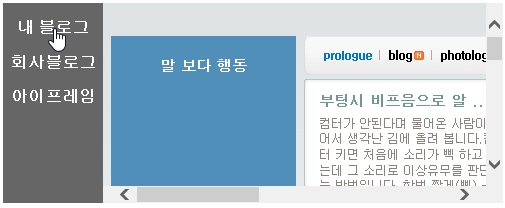
<내 블로그 클릭시>
menu 라는 이름의 div 에서 <a>태그를 이용하여 링크를 만들었습니다.
링크를 클릭 했을때 어디로 가느냐!! target 입니다!!
<p><a href="http://sonjjy.blog.me" target="ppp">내 블로그</a></p>

잠깐만요~ target 좀 알고 가실께요~
메인 페이지에서 링크시 target 은 어디로 보낼지를 결정 합니다.
위 iframe 은 이름을 정해 주었습니다. name="ppp" 고로 이 iframe의 이름은 ppp.
클릭 했을때 iframe 상에서 보여지게 하려면, iframe 으로 보내야 하겠죠.
그럼 target 은 어디로?? 넵 ppp 로 보낼꺼라고 지정합니다.
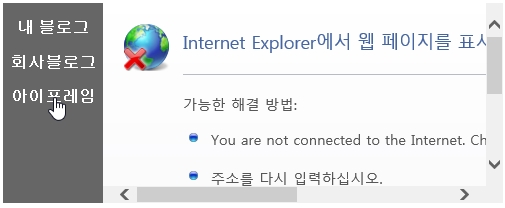
<아이프레임 클릭시>
아이프레임을 클릭했더니.. 웹페이지가 나오지 않습니다.
<p><a href="iframe_test.html" target="ppp">아이프레임</a></p>
이유는 "iframe_test.html" 이라는 웹페이지가 없기 때문이죠.
페이지를 만들어 불러와 보겠습니다.
파일 이름 - iframe_test
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>아이프레임(iframe)</title>
<style type="text/css">
a{text-decoration:none; color:#990000;} - 링크영역 <a> 글자모양 없음, 색깔은 #990000
</style>
</head>
<body>
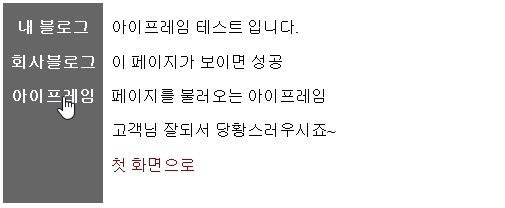
<p>아이프레임 테스트 입니다.</p>
<p>이 페이지가 보이면 성공</p>
<p>페이지를 불러오는 아이프레임</p>
<p>고객님 잘되서 당황스러우시죠~</p>
<p><a href="iframe.html" target="_parent">첫 화면으로</a></p>
</body>
</html>
같은 폴더 안에 두개의 파일을 두어야 합니다.
파일 위치를 불러올때는 그위치가 정확해야 합니다.
<파일 생성 후 실행>

클릭시 잘 보입니다~!! 아이프레임은 이런식으로 불러와 보이게 됩니다.
근데.. 스크롤이 없네요??!!
iframe 의 스크롤은 iframe의 설정값(widht,height) 보다 클때 자동으로 나타납니다.
이것을 설정해 주는것이 scrolling 이며
"auto" 는 기본값, "yes"는 스크롤 보이고, "no"는 스크롤이 보이지 않습니다.
자 그럼 또 하나의 target !!
<p><a href="iframe.html" target="_parent">첫 화면으로</a></p>
서브페이지 iframe_test.html 의 target.
서브페이지는 메인페이지에서 보이며 메인페이지 내에 존재합니다.
페이지 내의 링크를 어떻게 보여주느냐! 이것의 처리를 target 이 합니다.
"_blank" - 링크를 클릭 했을시 나타내어질 내용이 새창으로 보여 집니다.
"_self" - 링크를 클릭 했을시 현재페이지에 그대로 보여집니다. (설정하지 않은 기본값과 같습니다.)
"_top" - 메인페이지 내용을 무시하고, 링크 클릭시 보여질 화면만 전체에 보여집니다.
"_parent" - 메인 페이지의 내용은 그대로이며, 프레임설정 영역에서만 링크된 내용이 보여집니다.
target 속성을 바꿔 보시며 샐행 하시면 좀더 이해가 쉬울 듯 합니다.
페이지를 불러와서 불러온 페이지안의 링크를 필요한 방법으로 쓰시면 됩니다.
----
한번더 정리 합니다.
페이지 내에 다른 파일이나 주소를 불러올 때 쓰며,
<iframe src="문서,주소"></iframe> 의 형식을 갖고,
iframe 에 name 을 준 후, 링크될 파일이나 주소를 target="아이프레임 이름" 으로 iframe 에 보냅니다. 서브페이지를 불러올 때 서브페이지 내의 링크는 target 의 속성으로 결정 합니다.
자주 쓰이지는 않지만 알아두어야 할 iframe 이었습니다.
[출처] HTML iframe ( 아이프레임 )|작성자 비니파
'개발 > 실전' 카테고리의 다른 글
| URI 와 URL (0) | 2014.03.26 |
|---|---|
| Hashmap과 ArrayList 사용법 (0) | 2014.03.21 |
| getAttribute (0) | 2014.03.17 |
| 자바스크립트 option (0) | 2014.03.14 |
| HEAD 에 들어가는 태그 (title, style, script, meta 태그) (0) | 2014.03.13 |

