검색결과 리스트
개발에 해당되는 글 144건
- 2019.01.28 마우스 우클릭, F12방지 스크립트
- 2019.01.08 버튼을 select box 처럼 보이기
- 2019.01.07 파일첨부 다중으로 생성하기
- 2018.08.14 PermGen Space 에러
- 2018.07.23 jsp 페이지를 excel 로 다운 (워드, 한글)
- 2018.03.23 이클립스 세로줄 플러그인
- 2018.02.14 Clob 타입을 varchar2 타입으로
- 2018.01.29 [자바스크립트] 엔터 누르면 조회, 로그인
- 2017.12.08 자바스크립트 - alert 창 꾸미기
- 2017.12.06 MVC 1, MVC 2 차이
글
마우스 우클릭, F12방지 스크립트
<script>
//우클릭 방지
document.oncontextmenu = function (e) {
return false;
}
//F12방지
$(document).ready(function(){
$(document).bind('keydown',function(e){
if ( e.keyCode == 123 /* F12 */) {
e.preventDefault();
e.returnValue = false;
}
});
});
</script>
'개발 > 코딩' 카테고리의 다른 글
| 자바 다른 서버로 sftp 파일 전송 (0) | 2020.03.23 |
|---|---|
| JSP 로딩바, 화면 반투명 레이어 (0) | 2019.06.05 |
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
설정
트랙백
댓글
글
버튼을 select box 처럼 보이기
<div data-id="cardlist" class="card-select-box">
<input type="hidden" data-name="CardCode" name="CardCode" value="" />
<div class="card-select__checked icon">
<div data-id="selectCardTitle" id="card_list" style="cursor:hand;">
<span class="icon"></span>
<span class="title">카드선택</span>
</div>
<!--
<button type="button" data-id="openCardList" id="openCardList" class="btn js-arrow">
<span class="arrow"></span>
</button>
-->
</div>
<div class="card-select__list">
<ul data-id="cardSelectList"></ul>
</div>
</div>
스크립트 부분
<script type="text/javascript">
/** 카드 선택 **/
var cardListAry = [
{ id: 'BCC', title: 'BC카드' },
{ id: 'WIN', title: '삼성카드' },
{ id: 'HNB', title: '하나카드' },
{ id: 'CNB', title: '국민카드' },
{ id: 'KEB', title: 'KEB하나카드' },
{ id: 'CIT', title: '시티카드(구한미)' },
{ id: 'DIN', title: '현대카드' },
{ id: 'AMX', title: '롯데/아맥스카드' },
{ id: 'NLC', title: 'NH카드' },
{ id: 'NFF', title: '수협카드' },
{ id: 'LGC', title: '신한카드' },
{ id: 'SIN', title: '신세계카드' },
{ id: 'KJB', title: '광주은행카드' },
{ id: 'CBB', title: '전북은행카드' },
{ id: 'CJB', title: '제주은행카드' },
{ id: 'SYH', title: '신협체크카드' },//
{ id: 'PHB', title: '우리카드' },
// { id: 'saneun', title: 'KDB산업은행카드' },
// { id: 'saneun', title: '신은캐피탈' },
// { id: 'kakao', title: '카카오뱅크' },
// { id: 'post_office', title: '우체국카드' },
// { id: 'standard', title: '스탠다드차티드은행카드' },
// { id: 'mg', title: 'MG체크카드' },
// { id: 'hyundai_stock', title: '현대증권카드' },
// { id: 'ibk', title: '기업은행카드' },
];
// 카드 목록 생성
var cardHtml = '';
var setcardLIst = function() {
var i = 0;
var leng = cardListAry.length;
cardHtml = '';
for ( i ; i < leng; i++ ) {
cardHtml += '<li>';
cardHtml += ' <button type="button" data-id="cardSelect" data-key="'+ i +'" class="btn js-card">';
cardHtml += ' <span class="icon"><img alt="" src="/front/event/img/card_icons/icon_'+ cardListAry[i].id +'.png" /></span>';
cardHtml += ' <span class="title">'+cardListAry[i].title+'</span>';
cardHtml += ' </button>';
cardHtml += '</li>';
}
$('[data-id="cardSelectList"]').append(cardHtml);
};
setcardLIst();
// 카드 선택
$('[data-id="cardSelect"]').click(function() {
var selectCardHtml = ''
var key = Number($(this).data('key'));
selectCardHtml += '<span class="icon"><img alt="" src="/front/event/img/card_icons/icon_'+ cardListAry[key].id +'.png" /></span>';
selectCardHtml += '<span class="title">'+cardListAry[key].title+'</span>';
$('[data-name="CardCode"]').val(cardListAry[key].id);
$('[data-id="selectCardTitle"]').html('').append(selectCardHtml);
$("#card_list").trigger("click");
});
// 카드 목록 show/hide
$('#card_list').click(function() {
$(this).parent().parent().toggleClass('on');
});
'개발 > 코딩' 카테고리의 다른 글
| JSP 로딩바, 화면 반투명 레이어 (0) | 2019.06.05 |
|---|---|
| 마우스 우클릭, F12방지 스크립트 (0) | 2019.01.28 |
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
설정
트랙백
댓글
글
파일첨부 다중으로 생성하기
function addLineup() {
var node = $('<li><div class="fwrap" style="width:515px;"><input type="file" name="003002" \/><input type="text" name="lfile" class="ibox isty1" readonly="readonly" style="width:400px;" \/><span class="bts4">찾아보기</span></div><a href="#del" class="del">삭제</a><\/li>');
$('.lineup').append(node);
node.find('[type=file]').bind('change', function(e) {
var ipt = $(this);
setTimeout(function(){
ipt.next().val(ipt.val().replace(/([^\\]*\\)*/,''));
}, 0);
});
node.find('.del').bind('click', function(e) {
e.preventDefault();
delLineup(this);
});
};
function delLineup(o) {
$(o).parent().remove();
};
본문에
lineup class 추가
ex) <div class="lineup"></div>
'개발 > 코딩' 카테고리의 다른 글
| 마우스 우클릭, F12방지 스크립트 (0) | 2019.01.28 |
|---|---|
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
| 자바스크립트 - alert 창 꾸미기 (0) | 2017.12.08 |
설정
트랙백
댓글
글
PermGen Space 에러
Window -> Preferences -> Java -> Installed Jres -> 자바 클릭후 Edit 클릭 ->
Default VM arguments 에 -XX:MaxPermSize=512m 입력
2.
이클립스 폴더의 eclipse.ini 의 값중
--launcher.XXMaxPermSize 를 512M로 변경한다
'개발 > 실전' 카테고리의 다른 글
| JAVA에서 ZPL 프린터 연결 (IP) (0) | 2023.11.02 |
|---|---|
| 톰캣에 SSL 설정 (0) | 2020.02.19 |
| 이클립스 세로줄 플러그인 (0) | 2018.03.23 |
| 자바스크립트, style 블럭처리 display none,block,inline (0) | 2017.10.31 |
| 자바스크립트 날짜 계산 (0) | 2016.06.20 |
설정
트랙백
댓글
글
jsp 페이지를 excel 로 다운 (워드, 한글)
<!-- 엑셀 -->
<%@ page language="java" contentType="application/vnd.ms-excel;charset=UTF-8" pageEncoding="UTF-8"%>
<!-- 워드 -->
<%-- <%@ page language="java" contentType="application/vnd.word;charset=UTF-8" pageEncoding="UTF-8"%> --%>
<!-- 한글 -->
<%-- <%@ page language="java" contentType="application/hwp;charset=UTF-8" pageEncoding="UTF-8"%> --%>
<%
//******************************MS excel******************************
// MS excel로 다운로드/실행, filename에 저장될 파일명을 적어준다.
response.setHeader("Content-Disposition","attachment;filename=member.xls");
response.setHeader("Content-Description", "JSP Generated Data");
// ↓ 이걸 풀어주면 열기/저장 선택창이 뜨는 게 아니라 그냥 바로 저장된다.
// response.setContentType("application/vnd.ms-excel");
//*********************************************************************
//******************************MS word********************************
// MS word로 다운로드/실행, filename에 저장될 파일명을 적어준다.
// response.setHeader("Content-Disposition", "attachment;filename=member.doc");
// response.setHeader("Content-Description", "JSP Generated Data");
// ↓ 이걸 풀어주면 열기/저장 선택창이 뜨는 게 아니라 그냥 바로 저장된다.
// response.setContentType("application/vnd.ms-word");
//*********************************************************************
//******************************한글(hwp)********************************
// 한글(hwp)로 다운로드/실행, filename에 저장될 파일명을 적어준다.
// response.setHeader("Content-Disposition", "attachment;filename=member.hwp");
// response.setHeader("Content-Description", "JSP Generated Data");
// ↓ 이걸 풀어주면 열기/저장 선택창이 뜨는 게 아니라 그냥 바로 저장된다.
// response.setContentType("application/hwp");
//*********************************************************************
%>
위 소스를 jsp 상단에 적어준다.
워드나 한글로 다운로드/실행하고 싶다면 엑셀에 맞춰져 있던 코드들을 주석으로 묶고, 기존에 주석으로 묶여있는 코드들을 풀어주면 된다.
<h3>회원 목록</h3>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>이름</th>
<th>전화번호</th>
</tr>
</thead>
<tbody>
<tr>
<td>hong</td>
<td>홍길동</td>
<td style='mso-number-format: "@";'>01012341234</td>
</tr>
<tr>
<td>lee</td>
<td>이순신</td>
<td style='mso-number-format: "@";'>01056785678</td>
</tr>
<tr>
<td>test</td>
<td>테스트</td>
<td style='mso-number-format: "@";'>0109876543</td>
</tr>
</tbody>
</table>
body 영역에는 엑셀로 다운로드/열기 할 내용을 적어준다.
이런식으로 DB연동해서 엑셀 파일을 만들 수 있다.
처음 실행할때는 파일을 열겠냐는 경고 메시지가 뜨는데,
편집을 하고 싶거나 저장을 하고 싶을때는 다른이름으로 저장하기를 누르고 파일 형식을 excel 통합문서로 저장하면 된다.
style='mso-number-format: "@";' 는 엑셀 다운 받으면 전화번호의 경우 앞 0 이 사라지는데 이것을 방지 하기 위해서 이다.
'개발 > 코딩' 카테고리의 다른 글
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
|---|---|
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
| 자바스크립트 - alert 창 꾸미기 (0) | 2017.12.08 |
| [자바스크립트] 숫자만 입력 (0) | 2017.11.13 |
설정
트랙백
댓글
글
이클립스 세로줄 플러그인
IndentGuide
텍스트 에디터에 세로줄을 만들어준다
노트패드++랑 비슷하게..
* 내용참고
이클립스 실행 후 상단 메뉴에 [help] → [install new software] 를 클릭한다.
Work with : 옆 입력 칸에 http://kiritsuku.github.io/IndentGuide/update/ 를 입력 후 엔터를 친다.
그럼 name - General 체크 한후 Next 클릭.
설치를 하다보면 'Security Warning' 메시지가 발생하면 [Install anyway] 를 클릭한다.
설치가 끝나도 STS 화면에는 동작을 안하는것 처럼 보인다.
첨부파일(jp.sourceforge.pdt_tools.indentGuide.prefs) 을 받아서 자신의
.settings 경로에 넣어준다.
저의 컴퓨터의 경로는 다음과 같다.
(\workspace-sts-3.9.3.RELEASE\.metadata\.plugins
\org.eclipse.core.runtime\.settings)
그리고 다시 STS 를 실행하면 적용된 모습을 볼 수 있다
. indent guide 색상 및 선굵기를 수정하려면, 상단의 메뉴에서 [Window] → [Preferences]
→ [General] → [Editors] → [Text Editors] → [Indent Guide] 에서 수정하시면 된다.
 jp.sourceforge.pdt_tools.indentGuide.prefs
jp.sourceforge.pdt_tools.indentGuide.prefs
'개발 > 실전' 카테고리의 다른 글
| 톰캣에 SSL 설정 (0) | 2020.02.19 |
|---|---|
| PermGen Space 에러 (0) | 2018.08.14 |
| 자바스크립트, style 블럭처리 display none,block,inline (0) | 2017.10.31 |
| 자바스크립트 날짜 계산 (0) | 2016.06.20 |
| 더보기 클릭 했을때 (0) | 2016.03.30 |
설정
트랙백
댓글
글
Clob 타입을 varchar2 타입으로
Clob 데이터는 다루기가 참 까다롭더라구요.
그래서 아예 SELECT 할때 이 타입을 VARCHAR2 타입으로 변경해서 SELECT를 진행했습니다.
SELECT DBMS_LOB.SUBSTR(컬럼명, 4000, 1)
FROM 테이블
물론 4000 글자가 넘어가면 잘리는 현상이 있습니다.
'개발 > DB' 카테고리의 다른 글
| 부적합한 열이름(동적으로 컬럼명 사용할 시 ) (0) | 2020.11.30 |
|---|---|
| MySQL database, data 복사하기 (0) | 2020.03.25 |
| 오라클 REGEXP_LIKE (0) | 2015.12.16 |
| ORA-00054 에러 (0) | 2015.11.25 |
| 해당 컬럼이 있는 테이블 찾기 (0) | 2015.09.14 |
설정
트랙백
댓글
글
[자바스크립트] 엔터 누르면 조회, 로그인
요즘은 검색을 할 때에 조회 버튼을 별도로 누르지 않고
엔터키만 눌러도 조회가 가능하다.
<input type="text" name="search" onkeyup="enterkey()"/>
해당 text 박스가 있고 onkeyup 이벤트를 추가해준다.
<script>
function enterkey() {
if (window.event.keyCode == 13) {
Search() //엔터키를 누르면 실행할 내용
}
}
</script>
혹은 jQuery 로
$("#search").keyup(function(e){if(e.keyCode == 13) Search(); });
'개발 > 코딩' 카테고리의 다른 글
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
|---|---|
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
| 자바스크립트 - alert 창 꾸미기 (0) | 2017.12.08 |
| [자바스크립트] 숫자만 입력 (0) | 2017.11.13 |
| 특정 화면 위치로 자동 스크롤 (0) | 2017.06.05 |
설정
트랙백
댓글
글
자바스크립트 - alert 창 꾸미기
익스플로러에서는 경고창이 뜰 때 , 현재 url이 뜨지 않는데
모바일로 확인하면 현재 url 주소까지 경고창에 같이 노출이 되는 현상이 있었다.
우리가 javascript에서 자주 사용하는 alert 기능의 경고창은 jquery ui dialog를 사용하면 이를 예쁘게 꾸밀 수 있습니다. 그래서 이를 이 dialog를 이용하여 alert 창 꾸미기 예제를 만들어 보겠습니다.
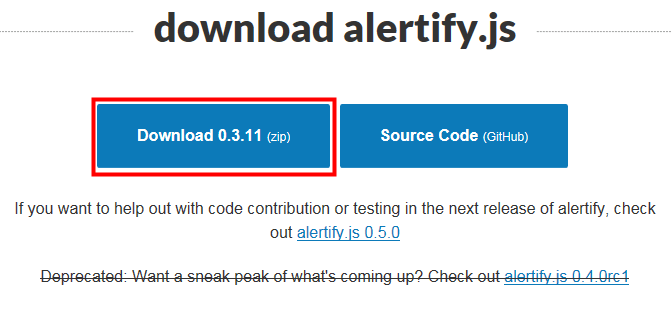
일단 jquery 기반의 플러그인을 설치해야 하는데요. 저희가 사용할 플러그인은 바로 alertify입니다. 설치파일을 받기 위해 alertify 공식사이트로 접속합니다.
http://fabien-d.github.io/alertify.js/
1. alertify 설치

사이트로 들어가서 스크롤을 조금만 내리면 다운로드 버튼이 있는데 클릭해 줍니다.
다운이 완료되면 lib와 themes폴더의 파일을 복사하여 이클립스 프로젝트에 넣어줍니다.

예제로 사용할 프로젝트의 구조는 다음과 같습니다.
그리고 위와 같이 resource라는 폴더를 따로 만들어서 다운받은 alertify파일을 복사해 줍니다.
2. 소스코드
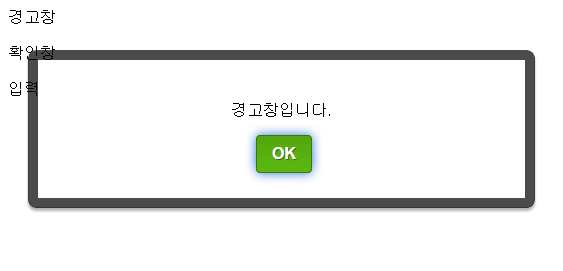
3. 결과

alert(경고창)

confirm(입력창)

prompt(입력창)
이렇게 alertify를 이용하여 ui dialog를 적용하면 경고창, 확인창, 입력창을 보다 예쁘게 꾸밀 수 있습니다.
그리고 위의 3가지 예제 말고도 다운로드 받은 폴더를 보시면 test폴더가 있는데 그 안의 index.html을 열어서 보면 더 많은 예제를 만나보실 수 있습니다.
'개발 > 코딩' 카테고리의 다른 글
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
|---|---|
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
| [자바스크립트] 숫자만 입력 (0) | 2017.11.13 |
| 특정 화면 위치로 자동 스크롤 (0) | 2017.06.05 |
| JSP 이미지 파일 리사이즈 (0) | 2017.05.24 |
설정
트랙백
댓글
글
MVC 1, MVC 2 차이
Model1
웹브라우저의 요청을 JSP가 담당.
JSP가 요청을 받고 해당 요청에 대한 처리를 위해 빈즈와통신.
빈즈가 처리결과를 주면 그것을 클라이언트에 전달.
장점 - 구조간단 / 개발이 쉽다 -> 개발기간이 짧다.
단점 - 유지보수 어렵다 / 개발자와 디자이너가 말이 잘 통해야하는 수고스러움 존재
Model2
클라이언트와 JSP사이에 컨트롤러가 끼어듬.
요청을 컨트롤러(Servlet)이 처리.
요청에 따른 처리를 위해 빈즈와 통신.
응답할 JSP를 선택 응답.
장점 - 컨트롤과 뷰의 분리로 유지보수 좋다 / 개발 디자인 역할 분담
단점 - 높은 수준의 이해도 / 설계에 많은 투자 -> 개발기간 길다.
선택!
규모가 작고 유지보수 적으면 Model1
규모가 크고 유지보수 많으면 Model2
MVC가 하는일
Model - 데이터의 생성, 저장, 처리
View - 결과를 보여주고 입력을 받는 화면을 구성
Controller - 입력, 흐름 제어 / 요청을 M에게, M의 결과를 V에게.
구현에 있어서...
C(servlet) - doGet, doPost로 요청을 받음. JSP선택시 RequestDispatcher의 forward를 사용.
M(DAO) - db에 쿼리를 날리고 결과를 받아 빈즈를 주고 받으며 처리
V(JSP) - 전송 받은 빈즈를 화면에 살살살 뿌려줌.
※ redirect VS dispatcher
redirect - 클라이언트(브라우저)에게 알려준 주소로 서버에 다시 요청해라라는 의미
dispatcher - 서버에서 페이지를 바꿔서 다시 보여줌.
출처: http://creator0609.tistory.com/entry/MVC1-MVC2-차이 [으샤으샤 개발소]
'개발 > 이론' 카테고리의 다른 글
| 자바 세마포어( JAVA Semaphore ) (0) | 2015.12.29 |
|---|---|
| 자바 Referenced Libraries 만들기 (0) | 2013.10.08 |
| 9월 11일 (0) | 2013.09.12 |
| 9월 9일 (0) | 2013.09.12 |




