검색결과 리스트
글
자바스크립트 - alert 창 꾸미기
개발/코딩
2017. 12. 8. 11:20
익스플로러에서는 경고창이 뜰 때 , 현재 url이 뜨지 않는데
모바일로 확인하면 현재 url 주소까지 경고창에 같이 노출이 되는 현상이 있었다.
우리가 javascript에서 자주 사용하는 alert 기능의 경고창은 jquery ui dialog를 사용하면 이를 예쁘게 꾸밀 수 있습니다. 그래서 이를 이 dialog를 이용하여 alert 창 꾸미기 예제를 만들어 보겠습니다.
일단 jquery 기반의 플러그인을 설치해야 하는데요. 저희가 사용할 플러그인은 바로 alertify입니다. 설치파일을 받기 위해 alertify 공식사이트로 접속합니다.
http://fabien-d.github.io/alertify.js/
1. alertify 설치

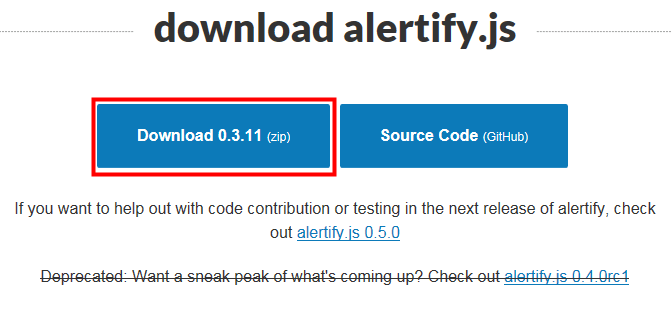
사이트로 들어가서 스크롤을 조금만 내리면 다운로드 버튼이 있는데 클릭해 줍니다.
다운이 완료되면 lib와 themes폴더의 파일을 복사하여 이클립스 프로젝트에 넣어줍니다.

예제로 사용할 프로젝트의 구조는 다음과 같습니다.
그리고 위와 같이 resource라는 폴더를 따로 만들어서 다운받은 alertify파일을 복사해 줍니다.
2. 소스코드
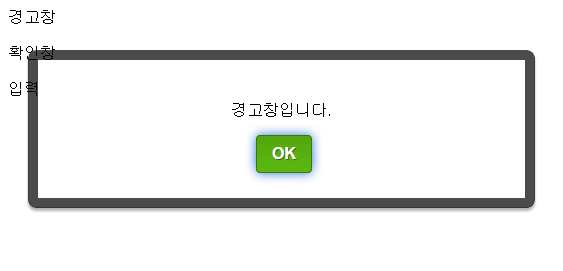
3. 결과

alert(경고창)

confirm(입력창)

prompt(입력창)
이렇게 alertify를 이용하여 ui dialog를 적용하면 경고창, 확인창, 입력창을 보다 예쁘게 꾸밀 수 있습니다.
그리고 위의 3가지 예제 말고도 다운로드 받은 폴더를 보시면 test폴더가 있는데 그 안의 index.html을 열어서 보면 더 많은 예제를 만나보실 수 있습니다.
'개발 > 코딩' 카테고리의 다른 글
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
|---|---|
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
| [자바스크립트] 숫자만 입력 (0) | 2017.11.13 |
| 특정 화면 위치로 자동 스크롤 (0) | 2017.06.05 |
| JSP 이미지 파일 리사이즈 (0) | 2017.05.24 |
