검색결과 리스트
글
리눅스 JAVA 설치
톰캣을 설치 하기 위해서는 먼저 jdk 를 설치 한다.
jdk 설치 가능 확인
# yum list java*jdk-devel
=Loaded plugins: fastestmirror
jdk 설치
# yum install java-1.7.0-openjdk-devel
이렇게 하면 설치를 하는데 중간에 아래와 같이 묻는데 y를 입력하면 된다
=Is this ok [y/d/N]: y
complete! 를 확인할 수 있다.
jdk 설치 확인
# rpm -qa java*jdk-devel
=java-1.7.0-openjdk-devel-1.7.0.241-2.6.20.0.el7_7.x86_64
# javac -version
=javac 1.7.0_241
java 설치 경로 확인
# which java
java 설치 삭제
# yum remove java-1.7.0-openjdk-devel
'개발 > 리눅스' 카테고리의 다른 글
| AWS서버 FileZilla Root 권한으로 접속하는 방법. (0) | 2023.10.20 |
|---|---|
| 리눅스 톰캣 다중 띄우기 (0) | 2020.02.18 |
| 리눅스 스프링 프로젝트 띄우기 (0) | 2020.02.14 |
| 리눅스 톰캣 설치 (0) | 2020.02.14 |
설정
트랙백
댓글
글
JSP 로딩바, 화면 반투명 레이어
버튼을 누르면 데이터를 하나만 생성해야하는데,
로딩이 너무 길어서(로딩바가 없다면) 사용자가 기다리지 못하고 버튼을 여러번 누를 경우,
데이터가 여러개가 생성되는 현상을 발견.
간단하게 처리 하려면
변수값 = 0 이라 두고, 버튼 클릭시 변수값을 1로 변경한다음에
버튼을 다시 누르면 변수값이 0인지 체크하고 아니면 데이터를 생성 못하게 하는 방법도 있지만
웬지 욕심도 나고 해서 로딩바를 만들어보고 싶었다. ( + 화면 반투명하게 만들고 싶었다)
<script src="./spin.js"> </script>
js파일은 로딩바를 나타내기 위한 파일입니다.
위 파일은 http://spin.js.org/에서 받을 수 있고, 첨부파일로도 다운받으실 수 있습니다.
<style>
div.backLayer { display:none; background-color:black; position:absolute; left:0px; top:0px; } div#loadingDiv{ background-color:skyblue; display: none; position: absolute; width:300px; height:300px; }
</style>
바탕화면에 반투명 레이어를 나타내기 위한 것 입니다.
<body>
<div class="backLayer" style=""></div>
<span class="ssBtn" onclick="voucherIssue()"> 발행 </span>
</body>
위의 발행을 클릭하면 voucherIssue()가 실행 되겠다.
function voucherIssue(){
var spinner;
/*화면 불투명하게*/
var width = $(window).width();
var height = $(window).height();
//화면을 가리는 레이어의 사이즈 조정
$(".backLayer").width(width);
$(".backLayer").height(height);
$(".backLayer").fadeTo(500, 0.3);//화면을 가리는 레이어를 보여준다 (0.5초동안 30%의 농도의 투명도)
/*화면 불투명하게*/
/* 로딩바 */
spinner = new Spinner().spin().el;
$(document.body).append(spinner);
/* 로딩바 */
}
'개발 > 코딩' 카테고리의 다른 글
| java file resize (이미지 사이즈) 수정하기 (0) | 2020.03.24 |
|---|---|
| 자바 다른 서버로 sftp 파일 전송 (0) | 2020.03.23 |
| 마우스 우클릭, F12방지 스크립트 (0) | 2019.01.28 |
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
설정
트랙백
댓글
글
로지텍 g903 자가 수리
게이밍 마우스 중 괜찮은 무선 마우스죠!
로지텍의 g903
검색을 해보면 알겠지만 단점이 딱 하나 있죠.
더블클릭, 드래그 풀림 문제... 고질병인 것 같아요
문제가 생기면 새것으로 교체해주지만 제가 산 제품은 병행수입으로 로지텍 코리아에서는 교환이 안된다고 답변을 들었습니다.
그래서 사설 수리 업체를 찾아본 결과 스위치 교체 하는데 3만원의 비용이 들더라구요.
그래서 이게 한두번 고장나는 것도 아니고 언젠가 또 말썽이 날 것같아서 자가 수리를 하기로 결정했습니다.
(실제로 제 친구는 사설수리업체에 한번 맡겼는데 또 같은 증상이 일어남)
근데 납땜까지 해야한다는 부담....
뭐 어차피 하다가 안되면 사설수리 맡기자 하는 마음으로 재료를 사러 갔습니다!
유튜브를 찾아보고 재료가 어떤것이 필요한지 찾아봤습니다
별 드라이버 (5t), 시계드라이버, 인두기, 핀셋(굳이 필요하진 않지만 유용하게 쓰이긴 했습니다)
유튜브 동영상은 3개정도 참조해서 분해를 했습니다.
https://www.youtube.com/watch?v=NzhodHsz4v8 (분해하는 방법 참조)
https://www.youtube.com/watch?v=kI0MFUu9TOo (스위치 분리 및 납땜하는 방법 참조)
https://www.youtube.com/watch?v=jJv9aUfZORs&t=500s (다시 조립하는 방법 참조)

분해하는 모습입니다.
나사가 작으니까 꼼꼼하게 잘 챙겨주세요~!

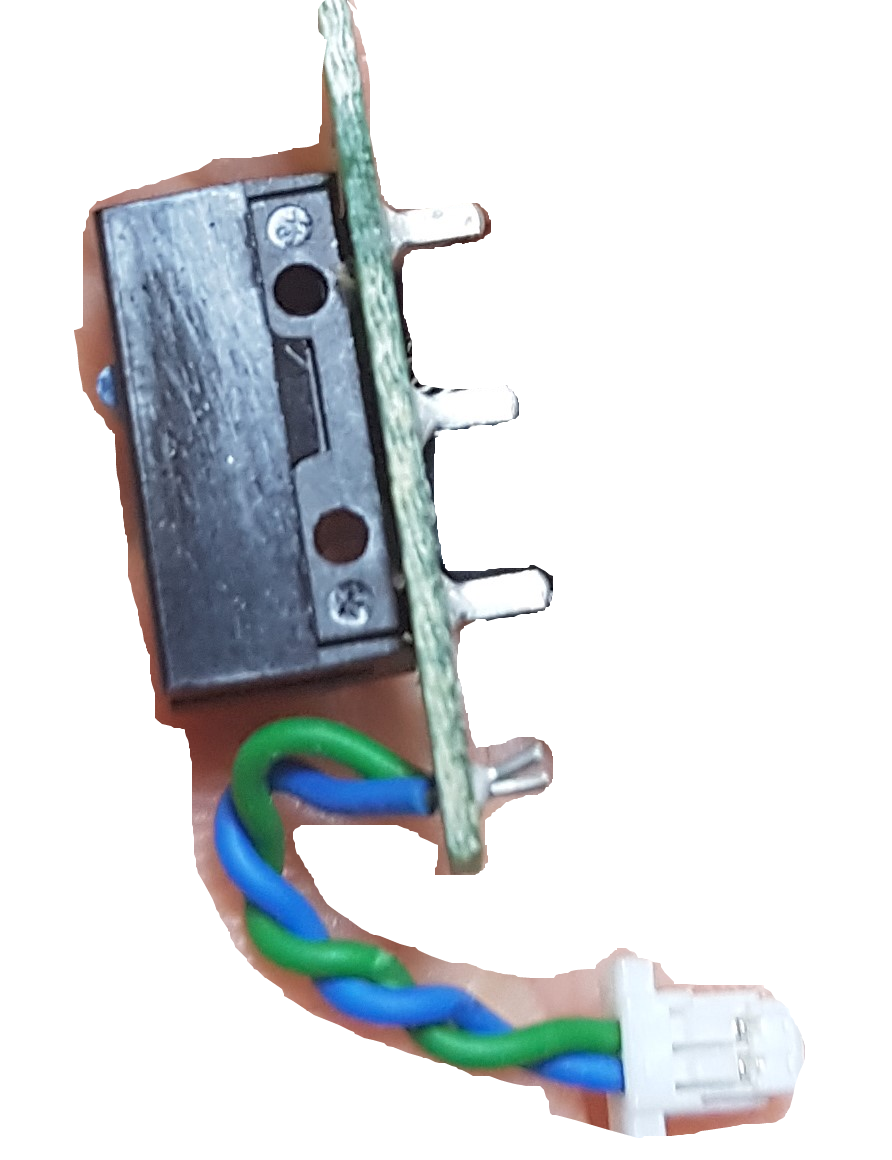
문제의 그 스위치 입니다.
이 녀석을 교체하기 위해서 엄청난 분해를...

새 스위치를 부착한 모습입니다.
저는 후아노 청축으로 교체를 했습니다.
가격은 개당 1500원으로 기억하네요.
납땜 걱정을 많이 했었는데 생각보다 쉬웠습니다.
제가 하고 오? 깔끔하게 잘했네 라는 생각들 정도였습니다.
총 비용은 3만5천원 정도 들었는데요.
저는 마우스 자체가 별나사만 되어있는 줄 알고 별나사 크기별로 샀었는데... 5t사이즈 하나만 필요하고
시계드라이버가 99%쓰입니다
꼭 필요한것만 사시면 비용은 아마 훨씬 저렴할것같네요
인두기도 다이소에서 5천원짜리 샀어요 ㅎㅎ
시계드라이버가 없어서 낑낑대는 바람에 수리 시간은 좀 길어졌는데
아마 준비물이 다 갖춰져있으면 1시간~1시간반정도면 고칠수 있을 것 같네요
이렇게 자가수리하고 나니 앞으로 스위치가 또 말썽이라도 문제 없겠네요!
'오버워치' 카테고리의 다른 글
| 240hz 모니터 사용 후기 (0) | 2020.04.14 |
|---|---|
| 모니터 144hz 와 240hz 사용 후 느낀점 (1) | 2020.02.19 |
| 오버워치 144 모니터 후기 (0) | 2018.05.08 |
| 오버워치 gtx960 에 144 모니터 (6) | 2018.04.27 |
설정
트랙백
댓글
글
마우스 우클릭, F12방지 스크립트
<script>
//우클릭 방지
document.oncontextmenu = function (e) {
return false;
}
//F12방지
$(document).ready(function(){
$(document).bind('keydown',function(e){
if ( e.keyCode == 123 /* F12 */) {
e.preventDefault();
e.returnValue = false;
}
});
});
</script>
'개발 > 코딩' 카테고리의 다른 글
| 자바 다른 서버로 sftp 파일 전송 (0) | 2020.03.23 |
|---|---|
| JSP 로딩바, 화면 반투명 레이어 (0) | 2019.06.05 |
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
설정
트랙백
댓글
글
버튼을 select box 처럼 보이기
<div data-id="cardlist" class="card-select-box">
<input type="hidden" data-name="CardCode" name="CardCode" value="" />
<div class="card-select__checked icon">
<div data-id="selectCardTitle" id="card_list" style="cursor:hand;">
<span class="icon"></span>
<span class="title">카드선택</span>
</div>
<!--
<button type="button" data-id="openCardList" id="openCardList" class="btn js-arrow">
<span class="arrow"></span>
</button>
-->
</div>
<div class="card-select__list">
<ul data-id="cardSelectList"></ul>
</div>
</div>
스크립트 부분
<script type="text/javascript">
/** 카드 선택 **/
var cardListAry = [
{ id: 'BCC', title: 'BC카드' },
{ id: 'WIN', title: '삼성카드' },
{ id: 'HNB', title: '하나카드' },
{ id: 'CNB', title: '국민카드' },
{ id: 'KEB', title: 'KEB하나카드' },
{ id: 'CIT', title: '시티카드(구한미)' },
{ id: 'DIN', title: '현대카드' },
{ id: 'AMX', title: '롯데/아맥스카드' },
{ id: 'NLC', title: 'NH카드' },
{ id: 'NFF', title: '수협카드' },
{ id: 'LGC', title: '신한카드' },
{ id: 'SIN', title: '신세계카드' },
{ id: 'KJB', title: '광주은행카드' },
{ id: 'CBB', title: '전북은행카드' },
{ id: 'CJB', title: '제주은행카드' },
{ id: 'SYH', title: '신협체크카드' },//
{ id: 'PHB', title: '우리카드' },
// { id: 'saneun', title: 'KDB산업은행카드' },
// { id: 'saneun', title: '신은캐피탈' },
// { id: 'kakao', title: '카카오뱅크' },
// { id: 'post_office', title: '우체국카드' },
// { id: 'standard', title: '스탠다드차티드은행카드' },
// { id: 'mg', title: 'MG체크카드' },
// { id: 'hyundai_stock', title: '현대증권카드' },
// { id: 'ibk', title: '기업은행카드' },
];
// 카드 목록 생성
var cardHtml = '';
var setcardLIst = function() {
var i = 0;
var leng = cardListAry.length;
cardHtml = '';
for ( i ; i < leng; i++ ) {
cardHtml += '<li>';
cardHtml += ' <button type="button" data-id="cardSelect" data-key="'+ i +'" class="btn js-card">';
cardHtml += ' <span class="icon"><img alt="" src="/front/event/img/card_icons/icon_'+ cardListAry[i].id +'.png" /></span>';
cardHtml += ' <span class="title">'+cardListAry[i].title+'</span>';
cardHtml += ' </button>';
cardHtml += '</li>';
}
$('[data-id="cardSelectList"]').append(cardHtml);
};
setcardLIst();
// 카드 선택
$('[data-id="cardSelect"]').click(function() {
var selectCardHtml = ''
var key = Number($(this).data('key'));
selectCardHtml += '<span class="icon"><img alt="" src="/front/event/img/card_icons/icon_'+ cardListAry[key].id +'.png" /></span>';
selectCardHtml += '<span class="title">'+cardListAry[key].title+'</span>';
$('[data-name="CardCode"]').val(cardListAry[key].id);
$('[data-id="selectCardTitle"]').html('').append(selectCardHtml);
$("#card_list").trigger("click");
});
// 카드 목록 show/hide
$('#card_list').click(function() {
$(this).parent().parent().toggleClass('on');
});
'개발 > 코딩' 카테고리의 다른 글
| JSP 로딩바, 화면 반투명 레이어 (0) | 2019.06.05 |
|---|---|
| 마우스 우클릭, F12방지 스크립트 (0) | 2019.01.28 |
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
설정
트랙백
댓글
글
파일첨부 다중으로 생성하기
function addLineup() {
var node = $('<li><div class="fwrap" style="width:515px;"><input type="file" name="003002" \/><input type="text" name="lfile" class="ibox isty1" readonly="readonly" style="width:400px;" \/><span class="bts4">찾아보기</span></div><a href="#del" class="del">삭제</a><\/li>');
$('.lineup').append(node);
node.find('[type=file]').bind('change', function(e) {
var ipt = $(this);
setTimeout(function(){
ipt.next().val(ipt.val().replace(/([^\\]*\\)*/,''));
}, 0);
});
node.find('.del').bind('click', function(e) {
e.preventDefault();
delLineup(this);
});
};
function delLineup(o) {
$(o).parent().remove();
};
본문에
lineup class 추가
ex) <div class="lineup"></div>
'개발 > 코딩' 카테고리의 다른 글
| 마우스 우클릭, F12방지 스크립트 (0) | 2019.01.28 |
|---|---|
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
| jsp 페이지를 excel 로 다운 (워드, 한글) (0) | 2018.07.23 |
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
| 자바스크립트 - alert 창 꾸미기 (0) | 2017.12.08 |
설정
트랙백
댓글
글
PermGen Space 에러
Window -> Preferences -> Java -> Installed Jres -> 자바 클릭후 Edit 클릭 ->
Default VM arguments 에 -XX:MaxPermSize=512m 입력
2.
이클립스 폴더의 eclipse.ini 의 값중
--launcher.XXMaxPermSize 를 512M로 변경한다
'개발 > 실전' 카테고리의 다른 글
| JAVA에서 ZPL 프린터 연결 (IP) (0) | 2023.11.02 |
|---|---|
| 톰캣에 SSL 설정 (0) | 2020.02.19 |
| 이클립스 세로줄 플러그인 (0) | 2018.03.23 |
| 자바스크립트, style 블럭처리 display none,block,inline (0) | 2017.10.31 |
| 자바스크립트 날짜 계산 (0) | 2016.06.20 |
설정
트랙백
댓글
글
jsp 페이지를 excel 로 다운 (워드, 한글)
<!-- 엑셀 -->
<%@ page language="java" contentType="application/vnd.ms-excel;charset=UTF-8" pageEncoding="UTF-8"%>
<!-- 워드 -->
<%-- <%@ page language="java" contentType="application/vnd.word;charset=UTF-8" pageEncoding="UTF-8"%> --%>
<!-- 한글 -->
<%-- <%@ page language="java" contentType="application/hwp;charset=UTF-8" pageEncoding="UTF-8"%> --%>
<%
//******************************MS excel******************************
// MS excel로 다운로드/실행, filename에 저장될 파일명을 적어준다.
response.setHeader("Content-Disposition","attachment;filename=member.xls");
response.setHeader("Content-Description", "JSP Generated Data");
// ↓ 이걸 풀어주면 열기/저장 선택창이 뜨는 게 아니라 그냥 바로 저장된다.
// response.setContentType("application/vnd.ms-excel");
//*********************************************************************
//******************************MS word********************************
// MS word로 다운로드/실행, filename에 저장될 파일명을 적어준다.
// response.setHeader("Content-Disposition", "attachment;filename=member.doc");
// response.setHeader("Content-Description", "JSP Generated Data");
// ↓ 이걸 풀어주면 열기/저장 선택창이 뜨는 게 아니라 그냥 바로 저장된다.
// response.setContentType("application/vnd.ms-word");
//*********************************************************************
//******************************한글(hwp)********************************
// 한글(hwp)로 다운로드/실행, filename에 저장될 파일명을 적어준다.
// response.setHeader("Content-Disposition", "attachment;filename=member.hwp");
// response.setHeader("Content-Description", "JSP Generated Data");
// ↓ 이걸 풀어주면 열기/저장 선택창이 뜨는 게 아니라 그냥 바로 저장된다.
// response.setContentType("application/hwp");
//*********************************************************************
%>
위 소스를 jsp 상단에 적어준다.
워드나 한글로 다운로드/실행하고 싶다면 엑셀에 맞춰져 있던 코드들을 주석으로 묶고, 기존에 주석으로 묶여있는 코드들을 풀어주면 된다.
<h3>회원 목록</h3>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>이름</th>
<th>전화번호</th>
</tr>
</thead>
<tbody>
<tr>
<td>hong</td>
<td>홍길동</td>
<td style='mso-number-format: "@";'>01012341234</td>
</tr>
<tr>
<td>lee</td>
<td>이순신</td>
<td style='mso-number-format: "@";'>01056785678</td>
</tr>
<tr>
<td>test</td>
<td>테스트</td>
<td style='mso-number-format: "@";'>0109876543</td>
</tr>
</tbody>
</table>
body 영역에는 엑셀로 다운로드/열기 할 내용을 적어준다.
이런식으로 DB연동해서 엑셀 파일을 만들 수 있다.
처음 실행할때는 파일을 열겠냐는 경고 메시지가 뜨는데,
편집을 하고 싶거나 저장을 하고 싶을때는 다른이름으로 저장하기를 누르고 파일 형식을 excel 통합문서로 저장하면 된다.
style='mso-number-format: "@";' 는 엑셀 다운 받으면 전화번호의 경우 앞 0 이 사라지는데 이것을 방지 하기 위해서 이다.
'개발 > 코딩' 카테고리의 다른 글
| 버튼을 select box 처럼 보이기 (0) | 2019.01.08 |
|---|---|
| 파일첨부 다중으로 생성하기 (0) | 2019.01.07 |
| [자바스크립트] 엔터 누르면 조회, 로그인 (0) | 2018.01.29 |
| 자바스크립트 - alert 창 꾸미기 (0) | 2017.12.08 |
| [자바스크립트] 숫자만 입력 (0) | 2017.11.13 |
설정
트랙백
댓글
글
오버워치 144 모니터 후기
144모니터를 사용한지 약 10일 정도 됐습니다.
이제서야 후기를 남기는 이유는 144모니터를 사용하고 60 모니터를 사용할 기회가 없었는데,
이번에 고향에 내려가면서 겜방에서 60 모니터를 사용 했습니다.
일단, 144모니터를 사용하고 나서 맥크리로
명중률 : 41% -> 48% ~ 50%
치명타 : 9% -> 12%
증가 했습니다.
난전 상황이나 멀리 있는 상대, 겐지 트레같은 영웅들의 움직임을
따라가기가 훨씬 쉬워졌습니다. 정말 정말 훨씬 쉬워졌습니다.
몇몇 분들이 60프레임 이상은 사람이 따라 갈수 없다고 말씀하시는데,
제가 집에서 144를 쓰다가 겜방에서 60프레임 모니터를 체험한 결과
못해먹겠습니다.
어떻게 9시즌동안 60프레임으로 게임을 했을까 라는 생각이 들더군요
위도우로 144모니터 에서는 명중률 48%에 치명 20% 이상 나왔었는데
겜방에서 위도우 하니까 이거.... 맞추질 못하겠습니다.
역체감이 엄청나더라구요.
제가 느낀거는
60 : 움직임을 예측해서 쏜다
144 : 움직임을 보고 쏜다
오버워치를 즐기시는 분들,
144모니터로 하시는걸 추천 드립니다.
'오버워치' 카테고리의 다른 글
| 240hz 모니터 사용 후기 (0) | 2020.04.14 |
|---|---|
| 모니터 144hz 와 240hz 사용 후 느낀점 (1) | 2020.02.19 |
| 로지텍 g903 자가 수리 (0) | 2019.06.04 |
| 오버워치 gtx960 에 144 모니터 (6) | 2018.04.27 |
설정
트랙백
댓글
글
오버워치 gtx960 에 144 모니터
오버워치를 하면서 144모니터를 처음 알게 됐다. (초당 144프레임을 찍어낸다)
보통 모니터는 60프레임을 사용하는데, 이 차이가 어마어마 하다는 겁니다.
60프레임으로 다이야 였는데 그마를 찍었다는 글도 보이고,
유명한 BJ 군림보님의 동영상을 봐도 아는 지인이 일주일만에 500점이상을 올렸다고 합니다.
더 이상 점수 올라가기도 힘들고 점점 실력이 떨어지는 것만 같은 기분에,
144모니터를 바꾸면 명중률이 올라간다, 상대 움직임이 잘 보인다 하는 글들을 보면서
한번 사보자고 마음을 먹었습니다.
그런데, 저의 그래픽 카드는 gtx960.....
144프레임을 뽑아 내려면 1060도 힘들다, 1070정도는 되야 난전시에도 안정적으로 뽑아낼 수 있다는 글들이 많아서 960으로는 택도 없을 것 같았지만,
일단 모니터 사보고, 그래픽 카드 딸리면 그때 그래픽 카드 바꾸면 되지 뭐 하는 생각에
벤큐 XL2720을 샀습니다.
연결을 하고 오버워치를 켜고 설정을 맞췄는데, (그래픽 하옵, 랜더링100 )
잘됩니다!!!
평상시에는 150프레임 이상을 뽑아내고, 난전시에는 130정도까지 떨어지는걸 확인 할 수있었고,
저는 유튜브에 영상을 올리기때문에 유튜브 스트리밍까지 하는 상태에서 저정도의 프레임을 뽑을 수 있었습니다.
144모니터 후기는 다음에 남기도록 하겠다.
'오버워치' 카테고리의 다른 글
| 240hz 모니터 사용 후기 (0) | 2020.04.14 |
|---|---|
| 모니터 144hz 와 240hz 사용 후 느낀점 (1) | 2020.02.19 |
| 로지텍 g903 자가 수리 (0) | 2019.06.04 |
| 오버워치 144 모니터 후기 (0) | 2018.05.08 |


